I suspect there is good reason why there is two breakpoints, but on the basis it’s possible (and easy) to add another, can we have another?
It’s mainly to keep a handle on the number of settings in the stack. As these particular settings are directly fed into the javascript for Splider I cannot use child stacks (like i could with CSS) to let you add unlimited breakpoint settings.
I’ll take a look at it though. I do think another breakpoint would be useful.
That would be handy, thanks.
On another note: I’m getting overflow issues with Splider when used with UIkit…
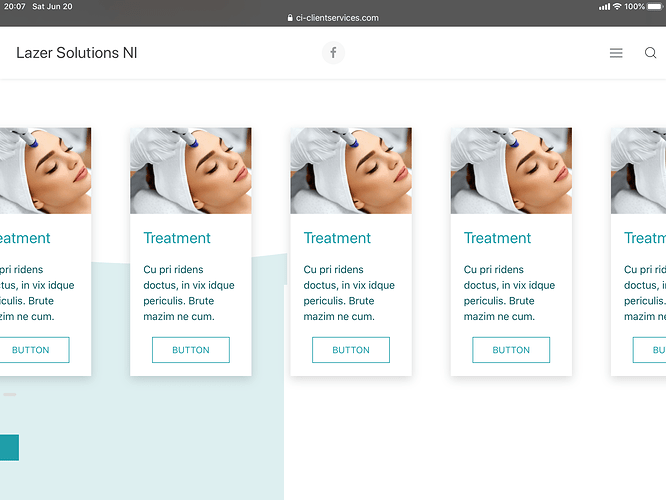
https://ci-clientservices.com/clientdev/lazer/
Is there a css overflow snippet I can drop in to fix this?
I can’t see an obvious issue here. What is it that you are seeing that isn’t right?
On my iPad, the ‘Splider’ overflows the page width, one can scroll to the left and see more cards ‘outside’ the splider
Edit: of course I meant scroll to the ‘right’ - the other ‘left’, lol
Thanks @GKs - hadn’t looked at that. Can you DM me that project page @steveb
Might be tomorrow or Monday before I can look at it as have embarked on 2 separate DIY jobs this morning that are not going particularly well.
Just had a quick look. Does UIKit set everything to be overflow visible?
Does adding the following fix things up:
.com_habitualshaker_splider_stack{overflow:hidden !important}
Yes it does :( - breaks sliders, light boxes etc etc.
I think it would be better to control the width of the content in the Splider Slides using BP’s if necessary, rather than trying to control it with another Splider BP.
D’oh! Forgot about that. There are classes to set overflow to auto and hidden…
uk-overflow-hidden
uk-overflow-auto
Completely forgot about that! Thanks for the reminder, all sorted now.