Hi, yes, another question that comes from afar… Has anyone already developed a technique to create and update each time a new article is published an xml sitemap for the Poster 2 blog? Ideally located in its directory (like /blog) and not on the homepage. I know I’m starting to ask weird questions, it’s the approach of retirement and my new activities… I won’t tell you what it will become when I actually get there. 🥱
Why create your own xml? There is already a dynamic sitemap available. Just add this into google search console.
Hi @Jannis yes but I have a small problem: the accented characters in the title of my articles generate the display of their Markdown code, the same for the apostrophe. this sometimes leads to strange slugs (not to mention the display of the title in the post), so I wanted to take care of this, hence my question.
ADD : after further inquiries (wow sounds very pro 🤣) I found that the problem appears in the splider-poster 2 config, not with Poster 2 alone. I think Splider “double” interpret markdown and so show the code “é” and not the character “é”. Maybe @habitualshaker could help or share his thoughts about it? Sorry to continue to bother with my odd layouts. I precise I use Header and paragraph from Source project to manage title and summary from blog post in splider (freestyle template, post area, and use of markdown folder), not sure I’m cristal clear here 🧐.
You could maybe try a different text stack - e.g the markdown stack to see if that helps with the display issue.
As for the slug - you might be better/safer specifying your own in the yaml of the markdown files.
Thanks for your response. I sent you a PM with Jannis in copy.
ADD :
With the help of Jannis and Stuart I finally discovered that my age is starting to be a problem for my intellectual abilities: I confused link and content (two {{}} and not three {{{}}}). As a result I bothered for nothing two people who provide us with high quality products. I apologize for this inconvenience and I will do my best not to repeat such confusion (for a psychologist confusion is never a good sign 🤪).
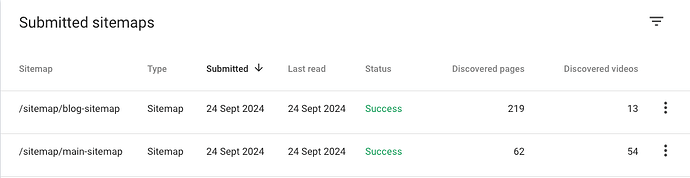
If it’s of any help I create 2 sitemaps for my site with the JW Sitemap Stack which is part of his SEO Stacks bundle. The first sitemap relates to my main content pages (currently 62) with the second sitemap used exclusively for my blogs (currently 219).
Not only is this method easy to control it also enables the indexing of images and videos too which is ever important for search these days.
See image below for my latest blog entry with associated image files.
Thank you very much for your suggestion. I’m trying to solve an actual problem. When it will be solved I will give a look at this. My aim with source project and poster 2 is to stay as light as possible. I keep JW products for my F6 site, sort of obsessionnal behavior 🤣
Bruno - I forgot to mention that my site is built upon Source and the blogs built with Poster 2 also.
I use Integrity Plus sitemap creator when I can’t get anything else to work.
Thank you for the tip. I use it to check and forgot about the “make” option 🤣