I’m certainly not proposing to throw out Source, but for me Source is post-framework (pretty much as Stuart discusses in his reasons for using it). As I see it, the justification of frameworks in RW was to move from a themed to a blank template. Back then when Joe had just launched Foundation, nobody would have thought of using a blank theme. Would it have been possible, even? I’m not sure. Ironically, though, Andrew, the point at which it did become possible to build pages in RW was with the stacks you released (and as you pointed out with Scribe, you could even build a whole website in it). With Scribe, Sections and PopDrop it was possible to create a responsive, accessible site in a RW blank theme with navigation, typography and the other things you mentioned. (Not that anyone really did, because by then we had Foundation, Foundry, UI Kit, Platform etc.)
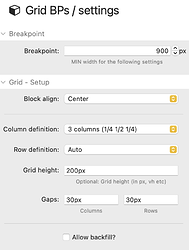
And the thing about Grid is that it’s not about ‘predefined static elements’ — for the first time it actually gives us precise control over ‘soft’ and ‘hard’ space, and how they interact with the resizing of the window. The FR unit is a gamechanger here. This was something NeXT Interface Builder could already do in 1992, so it’s only take the web 30 years to get there. But we have finally got here. (I’d also add that this is where the GUI website building apps will struggle, because more and more of the styling of sites will be around what happens at, and around, breakpoints, with approaches like CSS locks making intelligent transitions possible). What Grid does is to provide visual structure — it’s not a nice to have, or a hygiene factor, it’s a necessity to achieve the kinds of precise, complex layouts which characterise today’s upmarket web.
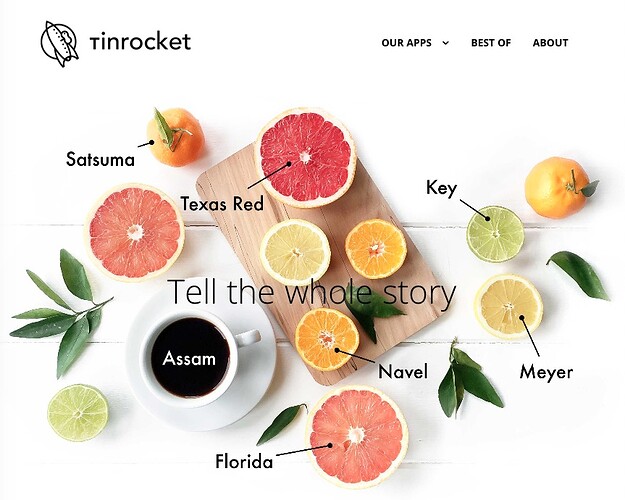
As for the ‘evangelicism’, it a long game for me. If I could go back and present the web of 2021 to my colleagues of 1995 — the consultants, designers and developers I was working with then, who were constantly bending my ear about what the web was, and where it was going — they would be horrified. “Where is the interactivity? It looks like a fucking magazine!” “It’s all database driven, right?” “It’s using a CMS, isn’t it?” My point to them then, and my point now, is that it’s classical art direction which was always going to determine the web: good copy, good type, good images, with interactivity supporting content rather than replacing. There is two thousand years of evolution of visual communication which is pushing in that direction, and it’s bound to prevail. Besides, we’re all building ‘brochureware’ now — it doesn’t matter if we’re doing it in React or Vue, or in RW or Wix. Sure, we can sell also now stuff — and integrate the logic of our sites with out business systems — but fundamentally the web is a type plus images medium. Even moving image has failed to take it over. But then quality moving image content has always been — and will always be — expensive, time consuming and skill-demanding to produce. We can all make videos on our phones, but we’re not in a hurry to upload them on our websites. (Well, Joe excepted! ;-) )