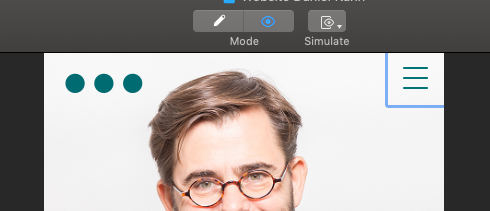
Hi Andrew. Any idea how I can get rid of the blue border which appears when I click on the Limelight Menu burger-icon? You can see a live example here: https://www.wolf-websolutions.de/danielkuhn/

Hi Andrew. Any idea how I can get rid of the blue border which appears when I click on the Limelight Menu burger-icon? You can see a live example here: https://www.wolf-websolutions.de/danielkuhn/

There is something wrong with the CSS file on that page - I suspect that there are some hidden characters or something odd going on.
Open the browser inspector and click the resources tab. Select the CSS file stacks_page_page0.css and simply add a space to the file in between existing lines or at the end. You will see the entire contents of the target menu area disappear from the page - this obviously should not happen.
Try simplifying - do you still see the focus outline with just a limelight launcher and a limelight on a page?
Thanks for that quick answer. I just published a test page with only a LL launcher and a Limelight on a page and do still see the blue border (in this example only on the left): https://www.wolf-websolutions.de/danielkuhn/menutest/
Hm, could it be that it’s some incompatibility with Foundation 6 (which this site uses)…?
Well that page has fixed the broken CSS file so that was not from the theme or limelight.
Looks like F6 needs the outline turning off
*:focus{
outline:none;
}
will fix it
Thanks Andrew! :-) (that code is working fine)