Hi Andrew (and all),
I’m working on integrating Zoom’s web SDK into a RapidWeaver site (F1) and have a question regarding ButtonPlus2. The Zoom dev team has asked me to assign a unique Element ID to a specific button so that their code can trigger a chat window via JavaScript (e.g., id=“zoomChatButton”). I’m using ButtonPlus2 for the buttons on the page.
My question:
👉 Does ButtonPlus2 support assigning a unique Element ID per button?
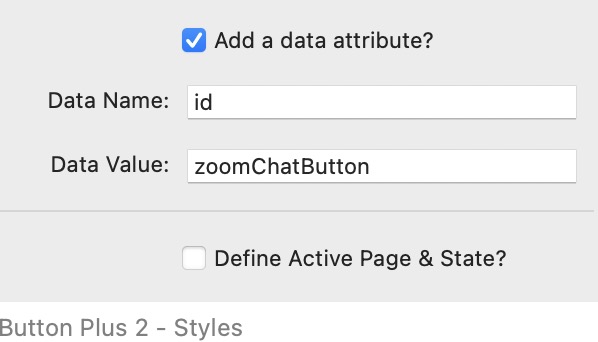
If so, is this done via the “Custom Class” or “Data Attribute” field, or is there another method? I want to make sure the button can be individually targeted by their script.
Here’s a draft version of the layout in question:
🔗 Enter the passcode to login
🔐 Password: zoom
If assigning an ID directly isn’t possible, I’d appreciate suggestions for how best to proceed — or if another stack might better support this.
Thanks in advance! ~ Dave
1 Like
Yes, just add an ID to the custom attribute setting. This will add it to the actual button (the stacks ID is only on the outer wrapper)
4 Likes
Hi Dave
This is something that I too am considering - can you please share the Zoom code that should be used.
TIA
Paul
Hey Paul,
This was part of a custom implementation. Zoom initially provided code that added a floating chatbot in the lower right corner of the browser. However, the client felt that visitors might assume it was a general-purpose chatbot, when in fact it was intended specifically for use with their scheduling team.
To avoid confusion, they asked that it be launched from a clearly labeled button embedded within the page content. So, in this case, I didn’t generate the embed code through the Zoom dashboard—their technical team provided it directly.
Thanks again to @AndrewTavenor for pointing me in the right direction regarding element IDs. That was exactly the detail I needed.