I’m tying to style the Doobox Contact form. Normally, no bother, but can’t get it to work on this one!
https://ci-clientservices.com/clientdev/colours/contact/
I want to remove the border and border-radius from the inputs.
Normally, I add the css class dooCon to the stack, then add the following, editing it as required…
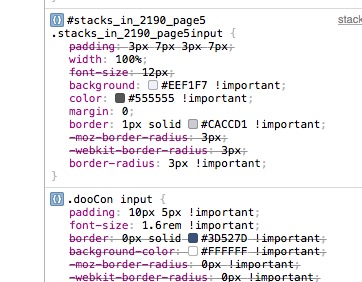
. dooCon input {
padding: 10px 5px !important;
font-size: 1.6rem !important;
}
That bit has worked, but adding the following doesn’t…
border: 0px solid #3D527D !important;
background-color: #FFFFFF !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
Anyone able to help?