Hi
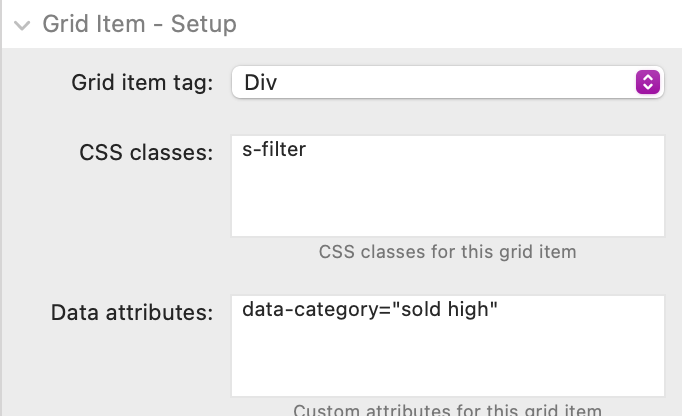
I have a filter stack with a grid plus pro inside but when I filter the items they don’t “move” i.e. they do not reorganise to a grid without space but stay at the same place as before the filtering which becomes strange.
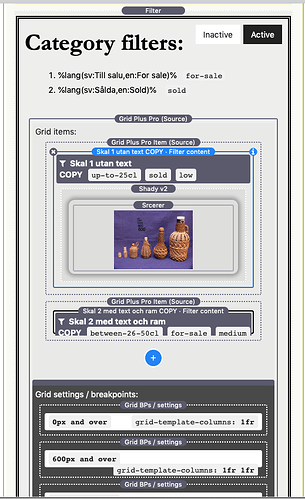
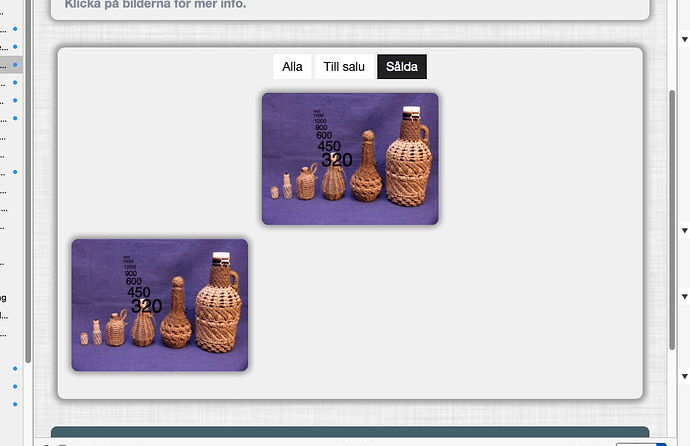
First image is the setup, second is the result after filtering on sold (“Sålda” in Swedish).
(This is not entirely true because in the first image here there are only 2 items and I had 4 when I made the second image)
Filter set at “Regular”. If I change to dynamic or fixed grid it works (but without grid+p of course)
Is there a problem here?
And,
The filter stack only accept stacks of type “filter content” or the coder stack when in dynamic or fixed grid mode. It would be nice if also the grouper stack was accepted. While playing around I frequently want to move all the content stacks around and that would be easier if they where inside a grouper stack. (This was the reason I tried the grid+pro stack - then I can move the grid stack as a entity)