I have been struggling with this for literally days. There are two problems with this file: one is enormous, and the other greatly annoying.
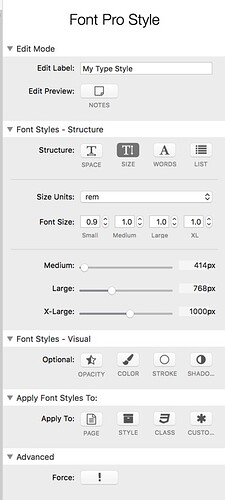
The enormous one: The page looks just like I want it to at X-large and large sizes. As it gets smaller than that, the font size completely screws up, especially the H1. I have tried dozens and dozens different break points and font size settings. I have tried F6 and now Source. I have tried Font Pro as well as Custom Font. I tried a 70-30 grid and I tried a 60-40 grid. I tried different alignments in the large vs. the small. I tried different vertical heights for the different widths. I even tried putting the whole shebang into a coder stack with w-auto. And all to no avail. I still encounter the same problem, which at the last coder experiment time, worked reasonably well until about 781 pixels. Then things went haywire.
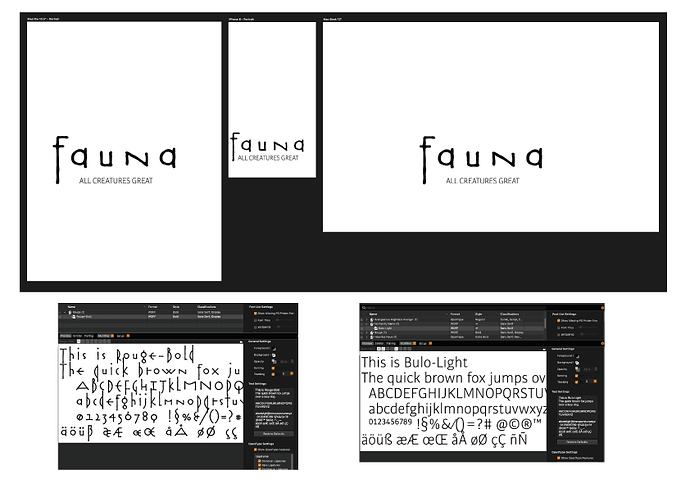
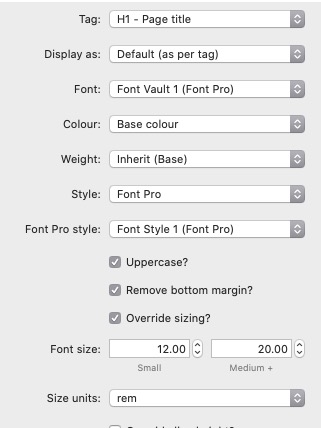
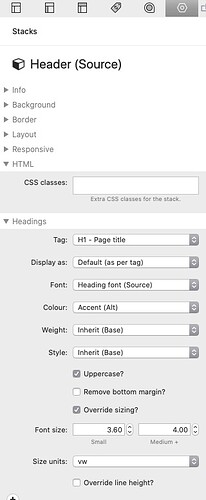
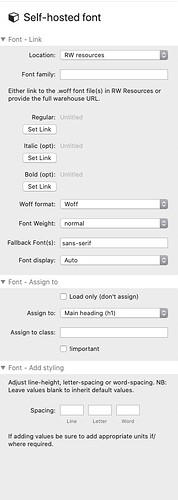
The annoying and possibly greatly aggravating one: both in edit and preview, the H1 (Rouge) is fine, it looks just like that. But the H3 (Bulo, a slim, tall X-height font)) is not the font that I see. What I see looks like the bold default font. I don’t understand why one font would show properly and the other one not.
Here is the file: Box
This is Bulo Light, not the short fat chunky font you see in the image below:

This is the X-large page:
Perhaps there are some intrepid souls out there who can tell me what I’m doing wrong. I know it’s a big ask, but I’m literally going crazy.
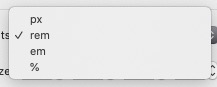
Update: If I change the weight settings in the Header panel to 300 from the previous Inherit Base, it definitely lightens it up, but it’s still the wrong font. It’s still the default, which looks to be Helvetica Neue. I also don’t see why I should even have to do that, as the program should be getting all its specs from Font Pro.