Anyone used the ChilliDog FormsPlus file upload facility?
I was hoping that the files would come through as an email attachment but cannot get this to work.
Also I can’t get the Email Template to respond wth the name of the successful upload file name. Any know how to do this?
Yes, and I have worked it out, and it’s not at all intuitive.
Give me a mo, let me fire up a project, and I’ll check.
BTW The file can’t be added to an email as an attachment, least I don’t think it can, but you can add a link to it in the receipt email (ho you do this is the not intuitive bit.)
Back soon!
Right remembered it now.
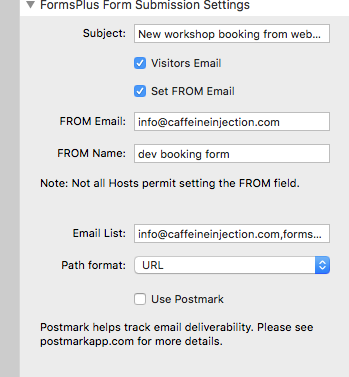
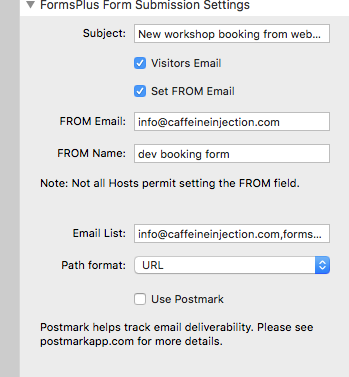
In the form submission, you need to set the “Path Format” to URL (see image).
This took me forever to work out, as it’s a completely random setting with no explanation. I did email Greg about it, suggesting he improve the setting title or summit, but it’s obviously never been done.

Oh ya, you should also add the line “File uploads: [files][success]” to the form submission email.
2 Likes
Thanks. It really needs some documentation to explain this.
If I set the path to URL or File System Path then the form doesn’t complete the send. Leaving it at Name (default) then it does send successfully, and the [files][success] reports the file name only and there is no indication where the file is.
This is proving very time consuming.
In truth, I did get it working for a particular purpose but soon pulled it. For a few reasons, from memory, the main one was that there is no way to delete the uploaded files once no longer needed, so client-server space was quickly filling up. It was a while ago now, so I might be wrong on that bit.
There was also from memory an issue the upload process: IIRC when the user clicked “upload” the form jumped to next section, with no message that the upload had been successful. Or something like that. It was defo something that was creating me support requests from clients.
Again, raised it with Greg but can’t recall if it was fixed as I soon stopped using the stack feature after that. I’ve slowly pulled most instances of Formsplus from all sites now as the feedback I was getting from clients wasn’t positive. Nothing wrong with the stack but users just didn’t seem to like forms split over pages.
I also recall now my final issue with the stack: When the “next” button is clicked the form floats to the top of the page, and if you have a sticky menu it floats behind it. This to me just looked amateurish, so I requested having an option added to settings for an offset. I was bounced to another dev (who I think did the coding, Greg didn’t code, or summit like that) who offered it as a paid upgrade, so I mentioned it to another dev, who added it in about 5mins for free and even sent me a how-to video to put the feature back in after an update, and it worked well but after a few updates, I got fed-up having to edit the stack. Another reason I moved on.
1 Like
Good info. I wasn’t initially a fan of the Step by Step approach but for long forms it works fine.
My expectation was that the uploaded file would be attached to the form generated email so that the customer could keep track of the info and keep an attached photo of the end customers signature. You are right to be concerned about the uploaded files needing to be deleted over time.
Back to the drawing board.
I thought that, but the feedback I got from clients was the opposite: Their users just stopped using the form (if was for booking bikes into workshops). I got this feedback from pretty much all clients: As soon as we switched to a form with steps, the online bookings slowed and the “just turn-ups” increased. We went back to a regular, albeit long, form and things went back to normal.
Obviously different for different sectors, but that was my findings.
One of the applications I am using for is an employment induction form that the new employees have to tick each section to confirm they have acted on the section and then sign it at the end, so the Step approach works well. It also hides how long the form is, in this case.
I finally figured this out. You have to also add the Online record Template Child and set the Form Submission Path to URL. Then you get an email with a link to the upload. Works fine now.
This will do and with some housekeeping to remove the uploads it should work as hoped for.
1 Like
I tried for a while a while to get him to implement conditional fields, but no, so that was a deal-breaker for me. Stepped forms are useful for massive forms when it comes to the end-user trying to find out what they may have not entered properly, when validation fails.
I have added a new FormsPlus form with a FileUploader, but I can’t get the URL to appear in the submission email. This did work in the past and duplicating the settings from my live working site, doesn’t fix it.
Wondering if there was an update that changed something.
So back to the original question over a year ago, anyone know how to get the uploaded file URL into the submission email in FormsPlus?
LOL, I went thru this again recently, as I needed an upload file solution. Tried FormsPlus, could get it to work, referred back to this thread, still no luck, checked some old instances of it that did work, but now didn’t. So in the end went with a solution external to RW. I think we chatted about it here? Maybe not. It’s this: https://www.phpjabbers.com/php-contact-form-generator/ I use it for all forms on new sites now. It’s rock solid and the file upload system is excellent. It needs a database.
I’m in conversation with Chillidog about this and will update with a solution hopefully.
Cool. I know you like the whole ,multi-stage thing, which is fair enough. But if you need a database driven forms solution that PHP jobbie is worth consideration. It’s overkill for basic stuff, like contact forms etc, but once things get complicated, or perhaps you want a record of the submissions outside of relying on an email being sent/received, it’s worth a look.
Something else to mention about Formsplus, which cropped up for me recently. In some forms I’d added in Google Recapture using the built in feature. For reasons I don’t understand about a month ago forms (FormsPlus only) using Recapture stopped working. To the user they seemed to be working, got the confirmation message and everything but nothing was getting generated on the server (phpmail). Took a while to work it out but turning off Recapture fixed things.
This only affected Formsplus, no other forms stacks. Might be a FP issue or a Google thing, not sure. Might be worth mentioning it to Greg.
I’ve used ReCaptcha and it seems to be OK but it may be Google issue. We all hate it but it’s a good feature to have if a client demands it, that you can put it in. Far better to have no email coming in that a bit of spam.
I don’t need a database so don’t want that complication. Besides, these long FormsPlus are ideal except for the final file upload.
I’m only using the upload to upload an image of a signature to confirm information entered in the forms. There may be alternatives to this but I haven’t started to look yet.
Hmmm, can’t agree with that one at all. But each to their own.
I forgot to add the sarcasm alert.
1 Like
Hejsan
There is also Formloom and Formsnap. They can also do step by step forms now. And there is a dedicated signature field now that sends the signature in the email. I also tried to save form data to a database and I could also save the signature in a BLOB field.
Kind Regards
Kent
That’s good information. I am reluctant at this point, to have to abandon all the time spent on this form so I am hoping the file upload will work. The signature upload is a neat feature. Do both Formsnap and Formloom both have this feature?
How does the signature upload work exactly? How does it differ from taking a photo of a signature and uploading as an image?
Are the files uploaded and signatures attached as emails?
Also I see that the FormSnap Signature uploader is part of the addon Inputs pack.
Edit: I found the Addons documentation and can see how the Signature addon works which is pretty cool. Looks like files can be saved on the server and a URL generated for the files - just like FormsPlus when it works.