A couple of people have asked about adding margins and padding in Foundation 6. I know Joe’s videos are on the way, but this might help in the meantime.
Excellent video. Short, sharp and very clear.
That’s the first video of F6 I have seen that really made sense. I don’t use F6, but out of interest, how do you add breakpoints for padding, margins, etc.?
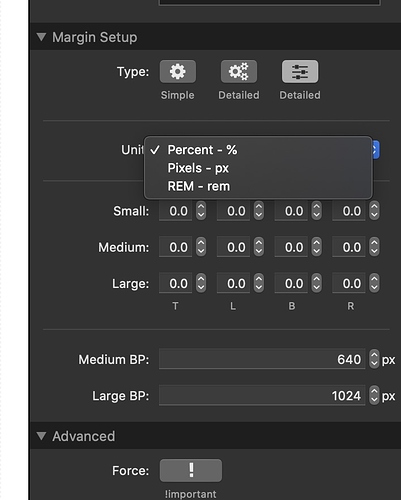
There is are two ‘Detailed’ option buttons in both the margin and padding swatch settings. The first detailed option is for setting up different top/bottom/left/right margins or padding. The more detailed option allows individual setting for small/medium/large screens.
Thanks. Are there only 2 breakpoints then? Can you mix padding, margins values such as rem, px, %vw, %vh, etc.?
I haven’t bothered playing around with breakpoints as yet, but it looks like there are 2 breakpoints for 3 screen sizes.
Not sure why you would want to mix values for padding, but whatever you have selected in the dropdown goes into the swatch. If you change the value of the dropdown, then all values in the swatch changes to that value - px, rem or %
Mixing padding, margins can be most useful with an extra large 3rd BP screen size, from a fixed px to a % of width or height. It’s a get of jail card for tricky layouts and grids where stuff needs to look just right of every screen size. I use it a lot.