Hi all,
New user of Source…previously Foundry3
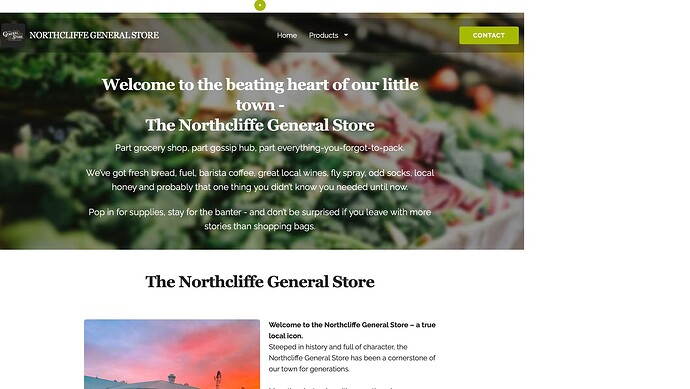
I am unsure how to get banner container with nav menu to be full width on all screen sizes.
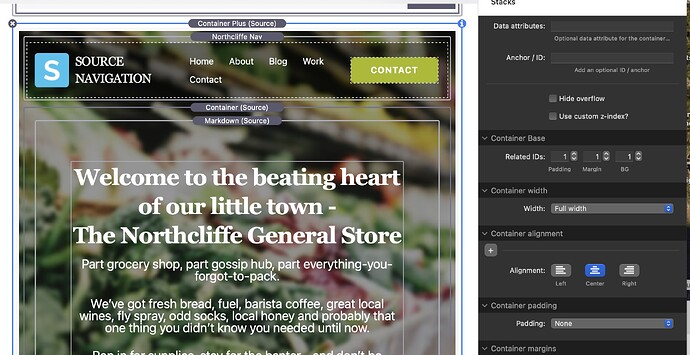
I have the setting in the container to be “full width” however as per screenshot it doesn’t stretch across when viewing on desktop.
The setting in the Source control stack is set to 1200px so should I drag that setting all the way across to 3000px? or is there a way to just have 100% width for any screen size? Such as you can do with vh?
Actually…while I’m asking questions getting my head around using a new platform.
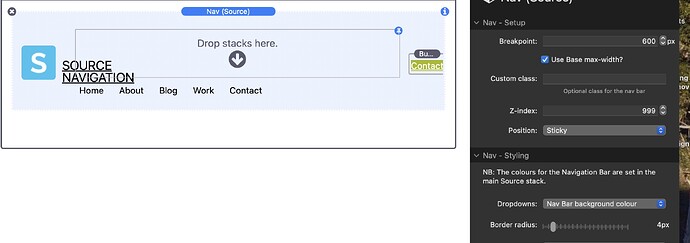
I have the nav menu set to “sticky” however it only sticks when scrolling down while still viewing the container it is in…I want the nav menu to be placed within the container with banner image under.
Many thanks Scott
Hi @scottf
The screenshot looks like it is doing what you want. Is it the content (text) that is inside the banner that you want to go full width too? If so it looks like you have that inside a second container which i presume you have set to use the default/Base max-width (which in your case is the 1200px you have set in the base stack).
Are you wanting the Nav bar to just scroll out of view with your banner section? If so just turn off Sticky and it should do that. If you want it to be visible on the page at all times take it out of your banner container and set it to be Fixed (you may want to add some additional padding to the top of the banner container when doing this).
Hope that helps but let me know if not.
A couple of additional notes based on your screenshots:
- i’d add all your setup stacks into a Source Grouper stack (as opposed to using a Container stack). Grouper is designed for organising things in edit mode
- You seem to have the F6 version of Palette on the page. A Source project would need the Source version if you are wanting the palette functionality.