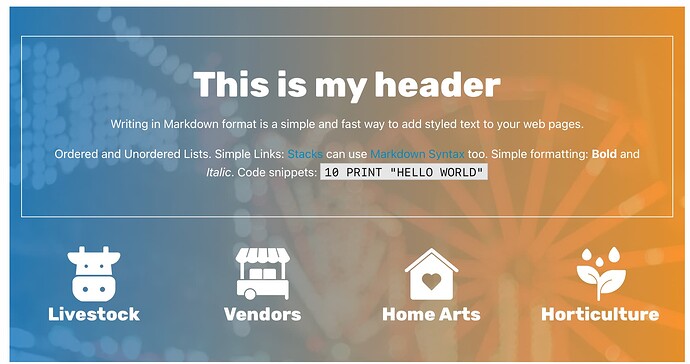
I’ve created a banner image with content displayed in the center using the container plus stack, I would like to apply a semi-transparent Gradient overlay on top of the image and for some reason I’m having trouble figure out how to accomplish this. Any tips?
My Filters stack makes this easy…
I know that you have Foundation 6, and Filters comes with a swatch as well. The Overlay BG swatch can do this as well. Although you will need to muck with a bit of CSS. The default example does a gradient.
There are more ways to do this with the Gradient swatches as well.
This is too funny, I told myself before I posted this question "Joe is going to see my post and say to himself, why doesn’t this dude just use F6. I actually just started redesigning a website and I’m using F6 to do it and accomplished what I’m asking in this question with swatches. I was just curious about how easy or difficult it was to do in Source… :)
Just a shoutout again to Andrew’s (@tav) ‘good old’ SectionPro and SectionBox stacks, which provide backgound and overlay options with gradients right out of the box. The Big White Duck can come to the rescue …
In Source i would tend to achieve this by layering 2 grid items. Demo of that approach can be downloaded here.
Just to mention too that Container Plus does allow a single coloured overlay to be set in the settings (but not a gradient effect such as this).