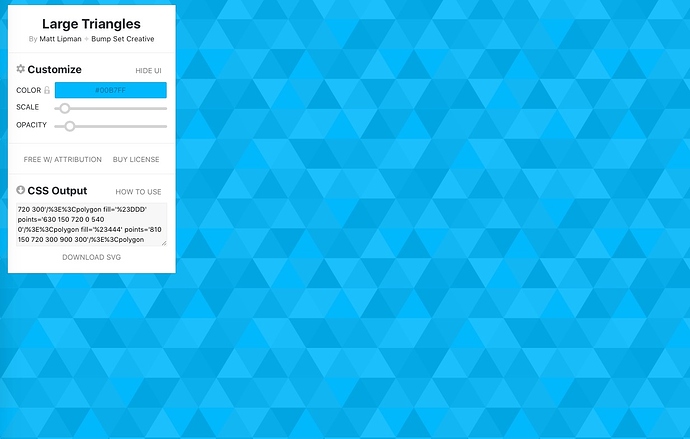
Generate you own unique SVG code using generators such as https://www.svgbackgrounds.com or https://www.heropatterns.com and use with PaddyBG to add an SVG background to any stack. Just copy the code and paste into PaddyBG. Project 19 has 10 different and unique designs to plunder and copy and paste into your designs.
Checkout the demo at https://www.webdeersign.com/pr19demo2/
Also the 50% SALE is still on until and of Monday, so Project19 including the whole Paddy Suite, is currently only $10.
Get it while it’s hot!
7 Likes
If you haven’t visited https://www.svgbackgrounds.com or https://www.heropatterns.com then these are well worth investigating to see the type of SVG BG’s that can be created with simple selection of colours. Some have other parameters that are worth trying for a try it and see approach and sometimes the results van be unexpected.
The Opacity controls allow the gradients, object, patterns or tiled results to be made as subtle or as in your face as you want, depending on the type of BG you are looking to create.
The resulting code is tiny and size wise is insignificant, when compared to an equivalent image loaded as a jpg or png image and remains pin sharp on the very largest monitors.
When you are finished creating an SVG BG, you can just copy the code and paste into PaddyBG (supplied with Project19).
50% SALE still on BTW, until tomorrow. Code = paddy
2 Likes