steveb
19 December 2018 22:54
1
I’m trying to find a class and failing.
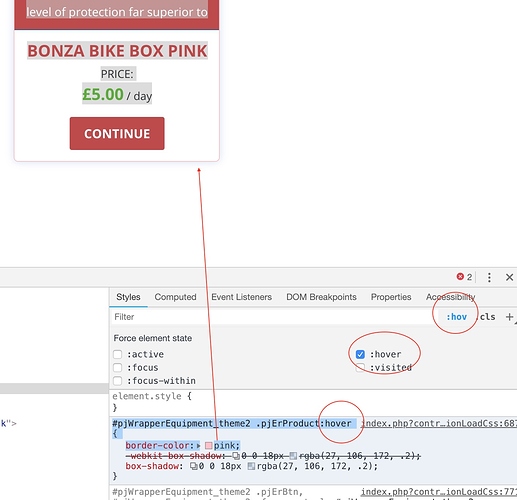
Scroll down towards the bottom of the page and you’ll see a bike box hire section, if you hover over one of the images of a bike box an overlay appears over the image and some text appears. This is all good.
But, the border of the container for the image and the text below it changes from grey to blue, and it’s bloody annoying.
I just can’t isolate down the css to stop the border changing colour.
Help!
Ta.
Marten
19 December 2018 23:03
2
Could be this one:
[id^=pjWrapper] a:focus, [id^=pjWrapper] a:hover {
color: #23527c;
text-decoration: underline
}
steveb
20 December 2018 07:36
3
Unfortunutely not, at least in the various versions I tried not.
I edited it this…
.pjWrapper a:focus, .pjWrapper a:hover {#363636 !important;
And a few other but the hover colour didn’t change. Maybe I’m editing it incorrectly?
Marten
20 December 2018 08:01
4
Try this one:
#pjWrapperEquipment_theme2 .pjErProduct:hover {
color: #23527c;
}
steveb
20 December 2018 08:03
5
Sadly not!
It’s a difficult bugger this one!
Marten
20 December 2018 08:09
6
My mistake, try this:
#pjWrapperEquipment_theme2 .pjErProduct:hover {border -color: #23527c ;
EDIT: with your own colour, of course…
steveb
20 December 2018 08:13
7
I was just playing with the same classes, but no :-(
I’ve stripped out the page to just the script: fixvelo.co.uk - fixvelo Resources and Information.
The css above is there, but it’s still blue!
steveb
20 December 2018 08:17
8
Bollox, found the problem. It’s not the border that is blue, it’s the shadow, and it’s making the border appear blue!
Marten
20 December 2018 08:21
9
#pjWrapperEquipment_theme2 .pjErProduct:hover {
That’s definitely working for me on that page…
steveb
20 December 2018 08:21
10
Cracked it. Just added this and the box shadow is gone and so the border visially retains it correct colour.
box-shadow: 0 0 30px #333;
Thanks everso much for the help.
1 Like