Hello. Thank you for your help.
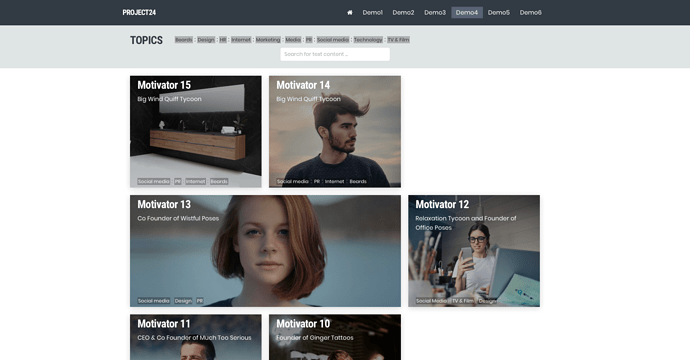
I purchased Project 24 for Source and started setting it up as soon as possible, but when I set the blog display to new post order (Date descending) in Demo 4 of Project 24 for Source, the display is broken. (See photos 1 and 2.)
No1pic
No2pic
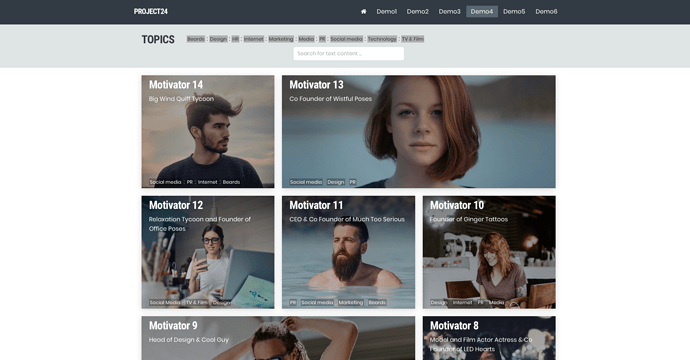
If you are not submitting an article, the display will not collapse if you keep the dem4 default. (See Photo 3.)
No3pic
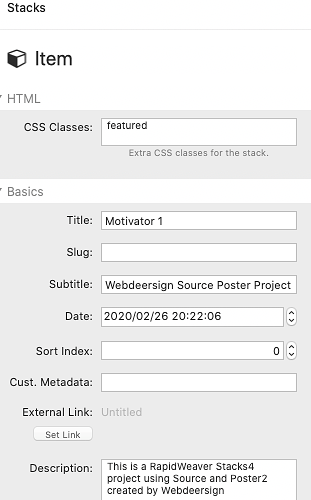
I’ve also found that to make the display horizontal, you can put “featured” in the CSS Classes. (See Photo 4.)
No4pic
However, if you have a lot of articles, you won’t know which item to fill in with “featured”. Is there a setting for this to be done automatically? Do I have to manually set it up every time?
By the way, the demos from the creator of source show the same discrepancy.
Project 24 for Source’s Demo3 does not get mislabeled. It works fine.
Is there something wrong with me? I know you are very busy, but please let me know.
Please help me.
Thank you for reading.
The display isn’t broken when you set the order to descending, as the grid is obeying the layout that was setup with the original order of display. By reversing the order of the items you have altered the behaviour of the designed layout.
If you are going to change the way that the 'blog" layout is displayed, then you would have to factor this into how the new order will display. So in your first example image, Motivator13 has been set to span 2 columns, yet on the first row, only 1 column is available, so Motivator 13 then is moved to the next available space where it can occupy 2 columns.
Generally, the blog items that are being set to span more than 1 column, are used at the top of a blog to draw attention to these new and latest (or most important) items. You will need to plan this out and adjust the grid to work with the new ordering you are using.
3 Likes
Thank you for your guidance.
I agree.
I appreciate your kind explanation.
Have a good day.
Please take care of yourself.
1 Like