Hello,
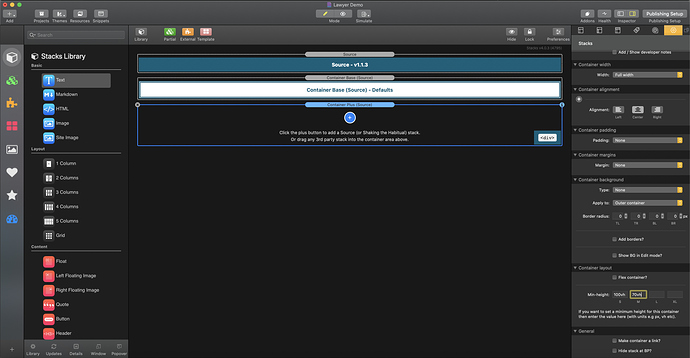
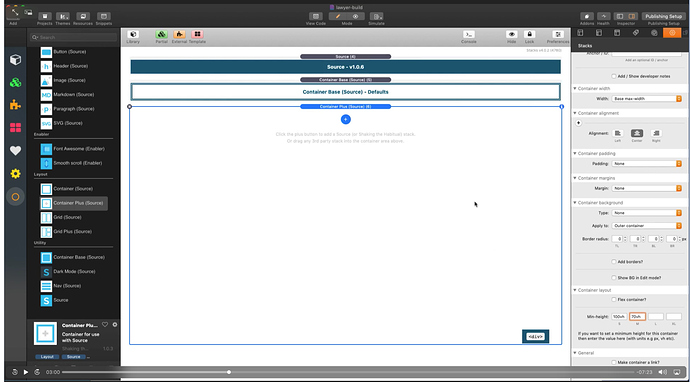
I am just starting out with Source & I am taking the course to build the Lawyer project. I have an odd issue. In the demonstration as the Container Plus is getting setup for the hero banner, the min-height is getting set (in the demo). S = 100vh, M=70vh. I drag & drop the Container Plus on to the page, set the layout min-height values.
The problem is in the video demonstration the container actually adjusts in real time on the edit page. Mine stays just as it was when I dragged & dropped on to the page.
Theme is Source
Source and Container Base has been added to the page.
Everything matches that of the demo.
Rapidweaver is 8.4.1
All stacks say they are up to date
I am running macOS Catalina.
I am on a MacBook Pro 15" 2018 i9 Vega 20 w/ 32 GB RAM.
I have tried quitting RW & relaunching. I have deleted the page & gone through the process twice.
Any clues? I am new so I cant upload 2 images. But I included a screen shot of my project. In my project you can see I have set the min-height but the container is not resizing.