Hi Tav, do I need some code for the Source framework in order for Header Pro’s animation child stack to work?
You also need to add the ‘Animate CSS for themes without it’ child stack (as Source does not load that). You only need to add this once on the page.
2 Likes
Oh right – it was so obvious I didn’t see it!
1 Like
Hiding in plain sight!
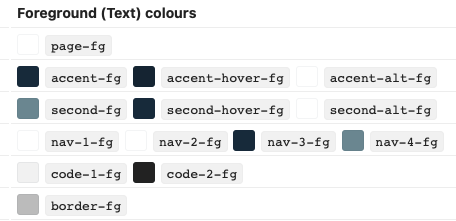
Also - worth noting that if you are wanting to use the Source colours with the likes of Header Pro then you can add the relevant class names to the custom CSS box:

You don’t need this if you are just wanting the default text colour but it is useful if you want to use the accent colour etc.
(You can reveal these class names by clicking on ‘Show available classes’ in the main Source stack)
2 Likes
Thanks, that’s quite handy too.