Hi Guys
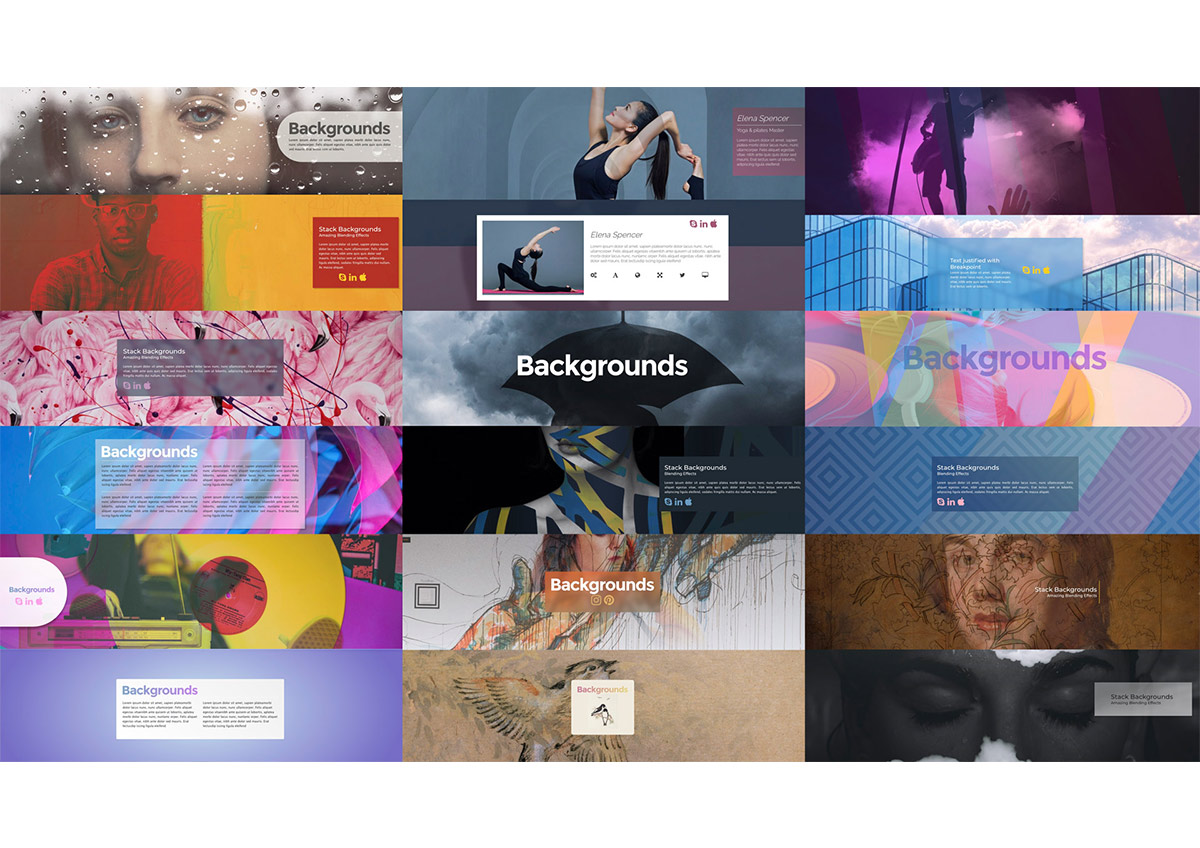
…a new stack, Backgrounds
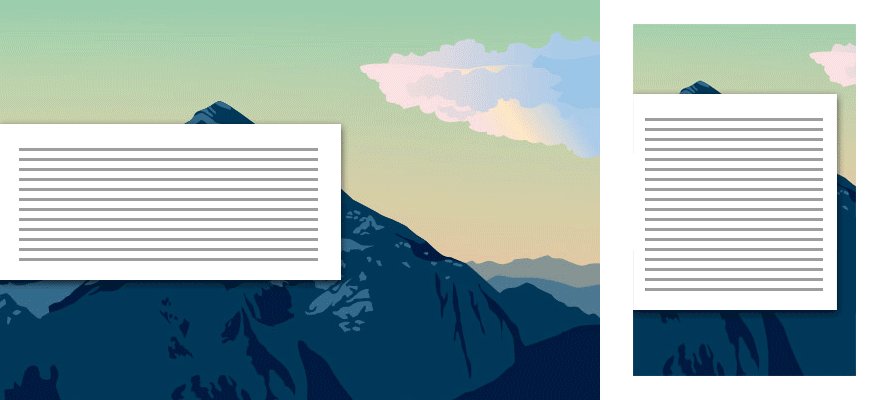
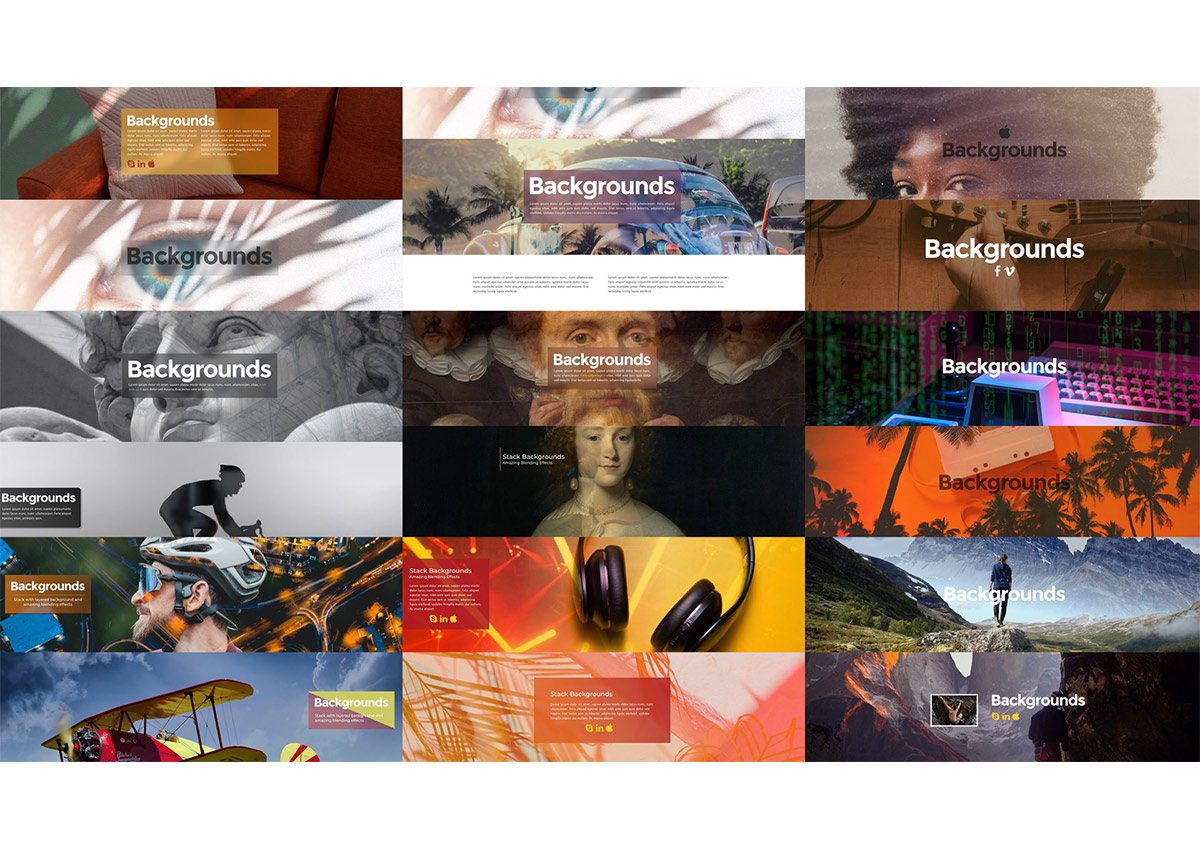
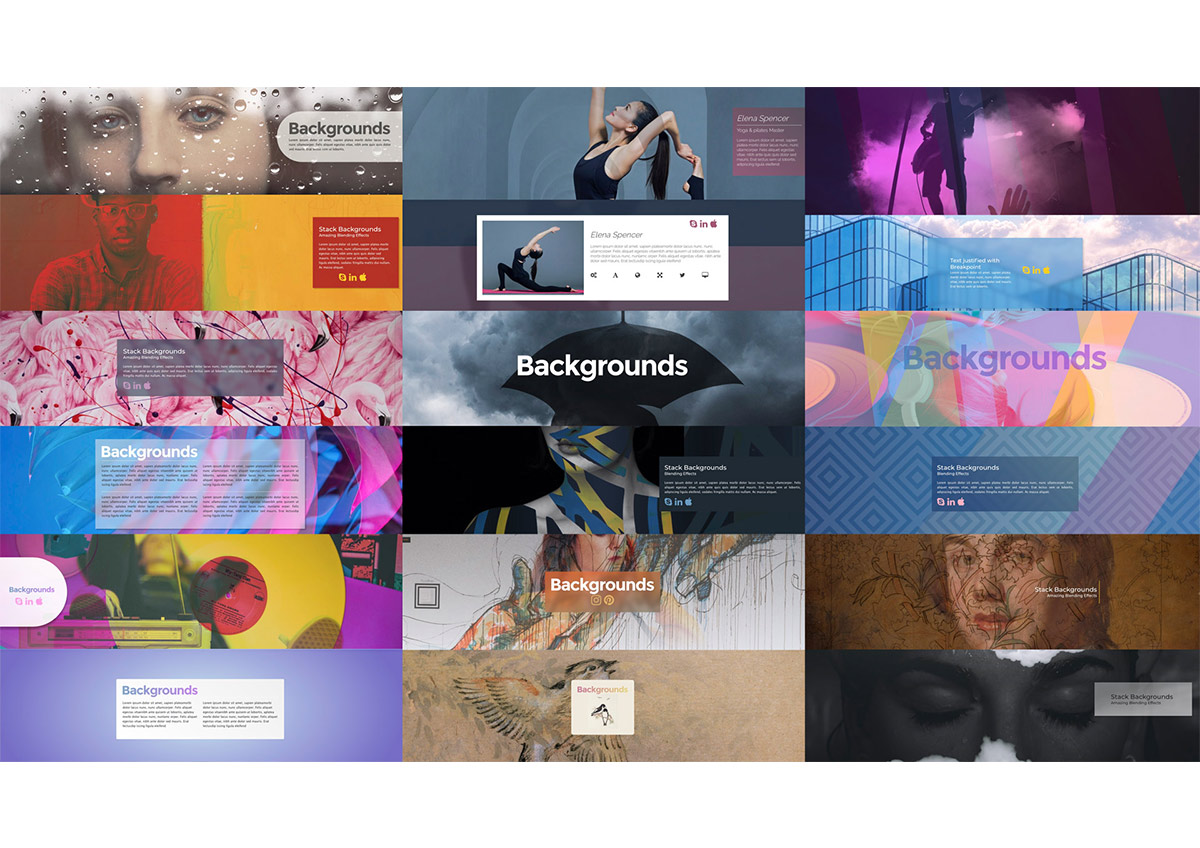
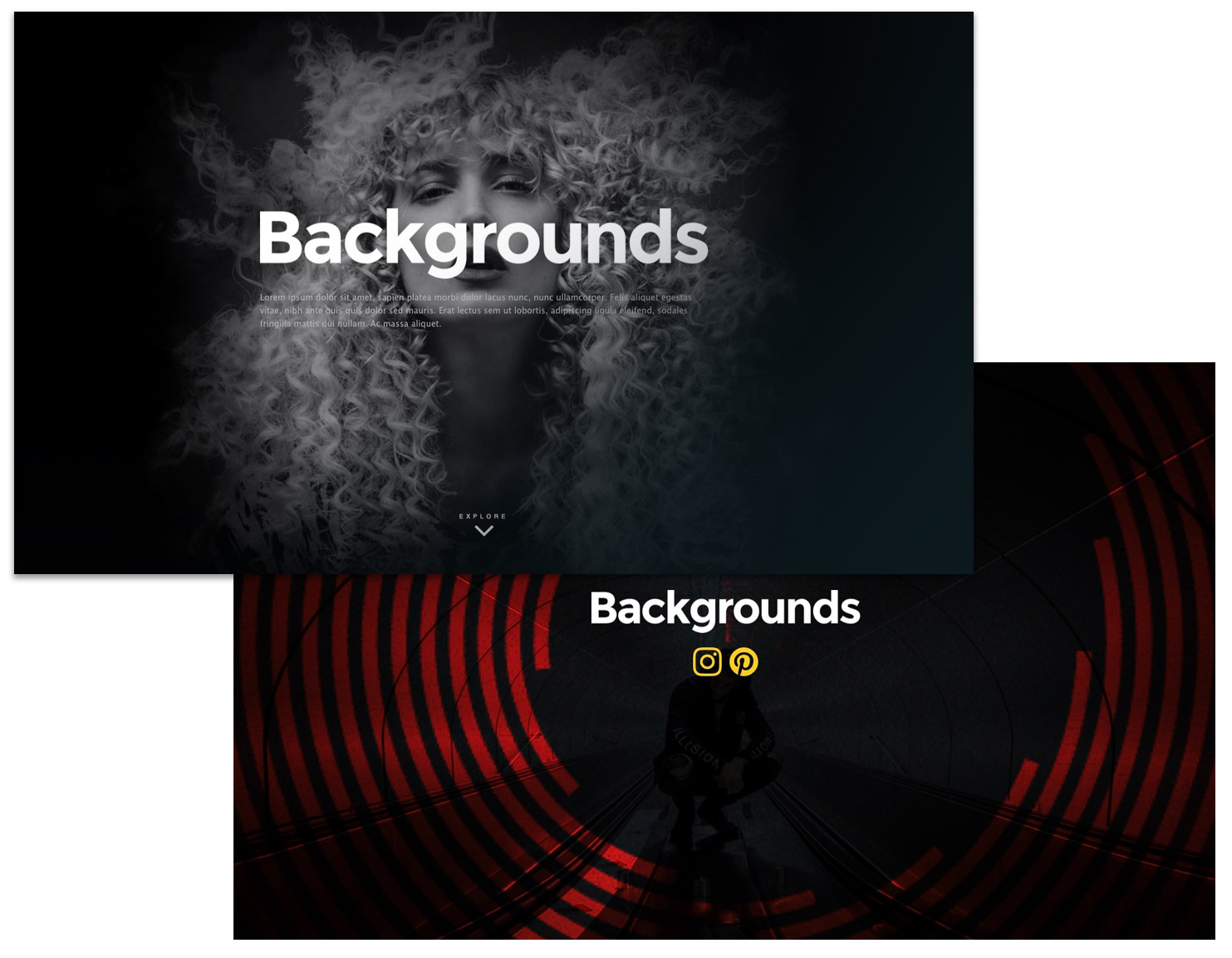
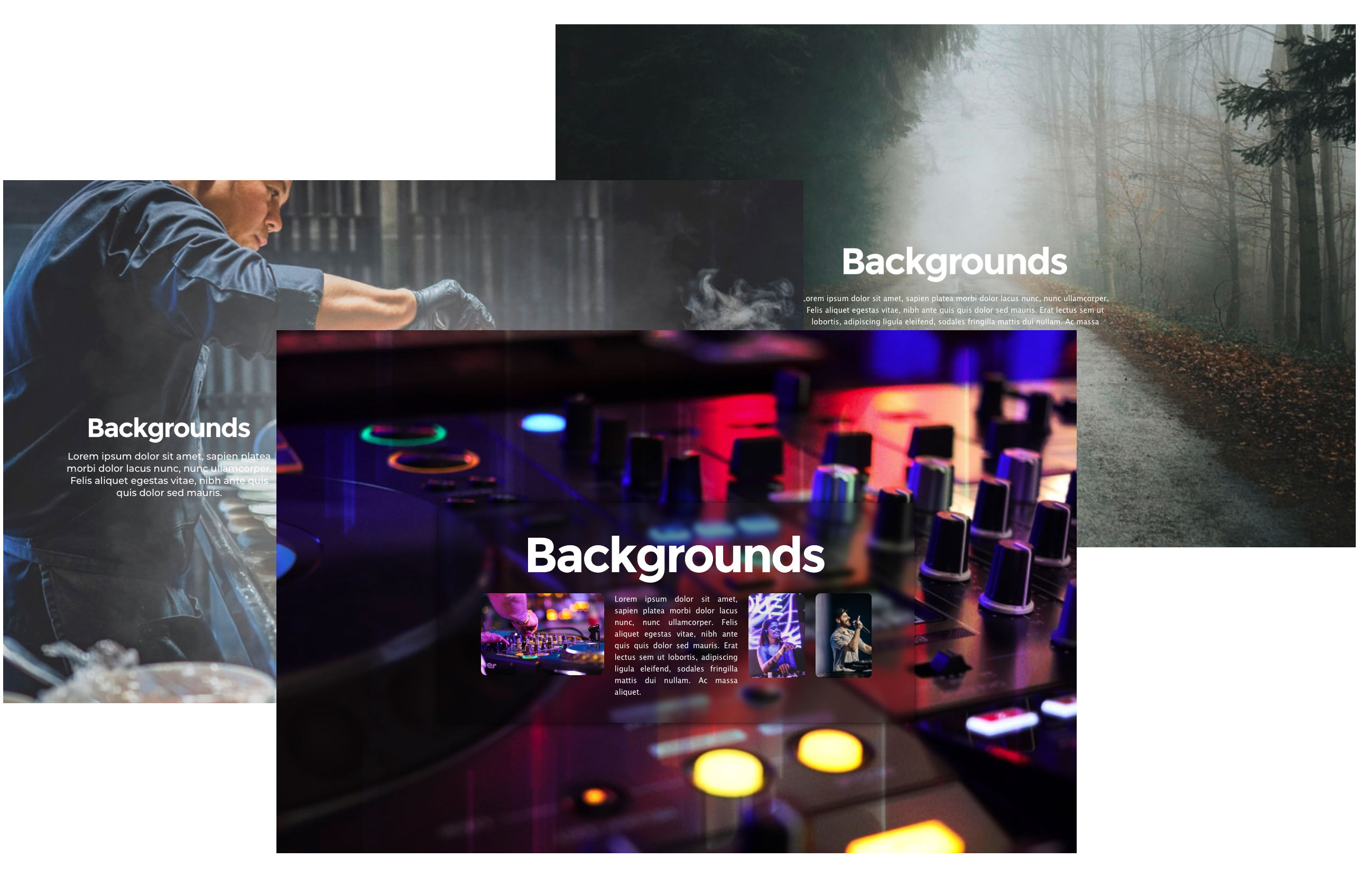
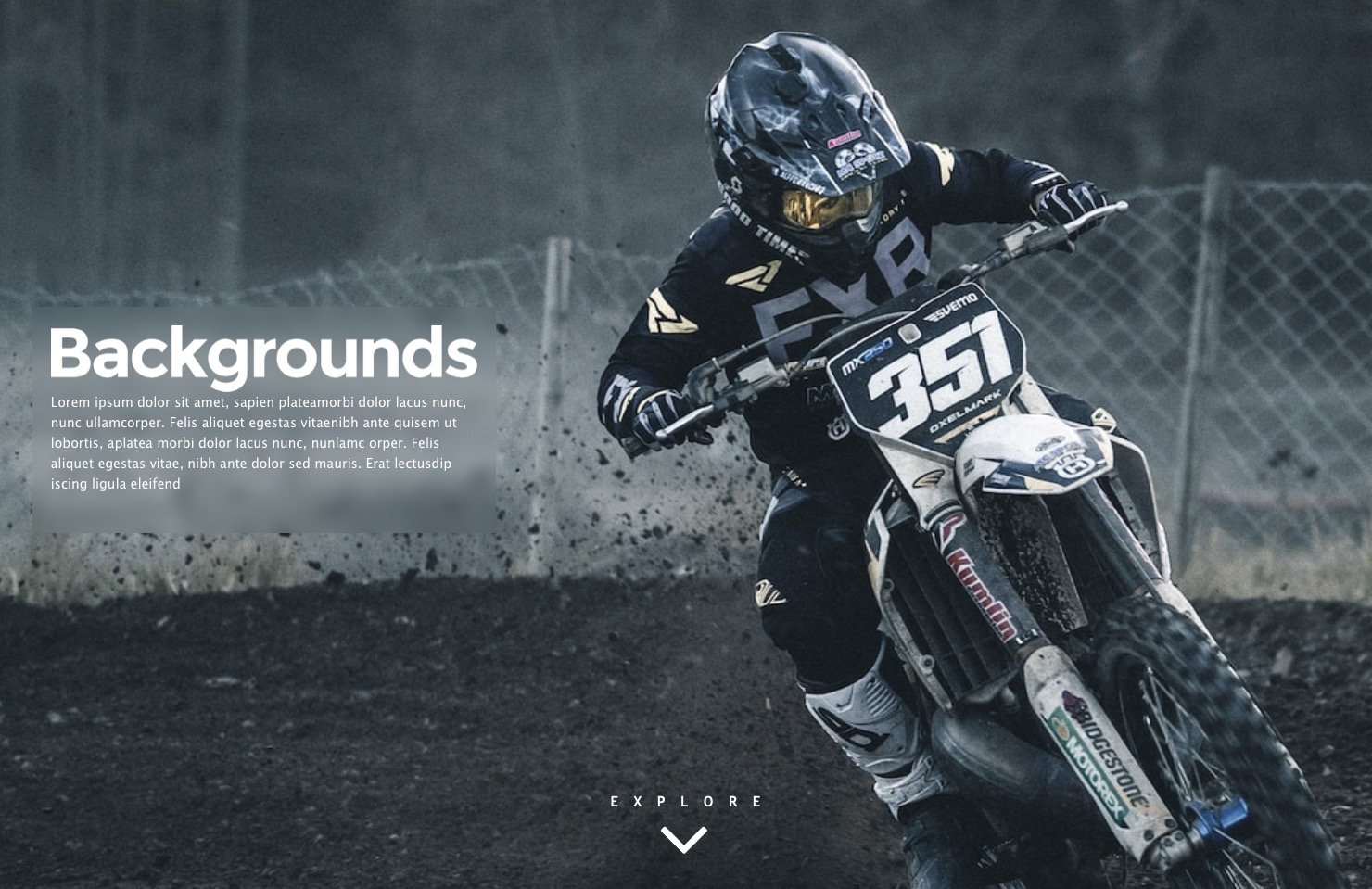
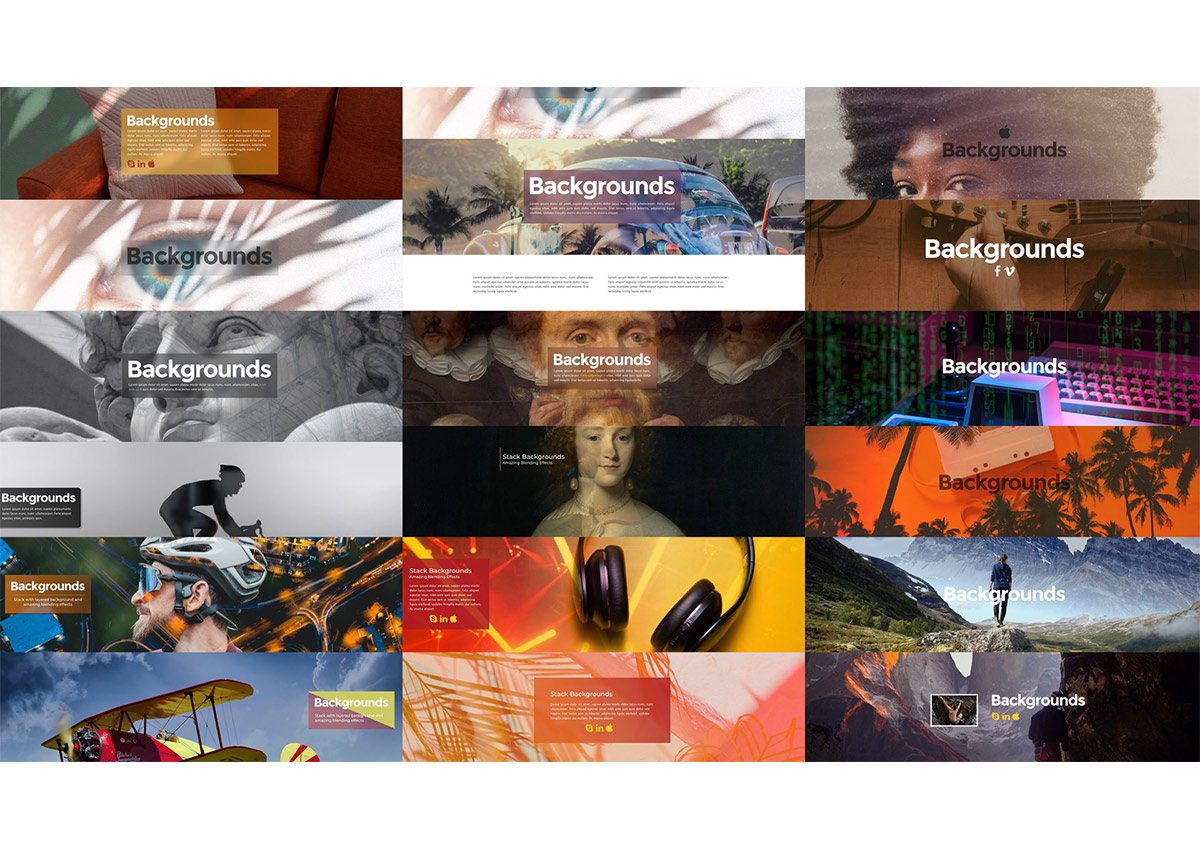
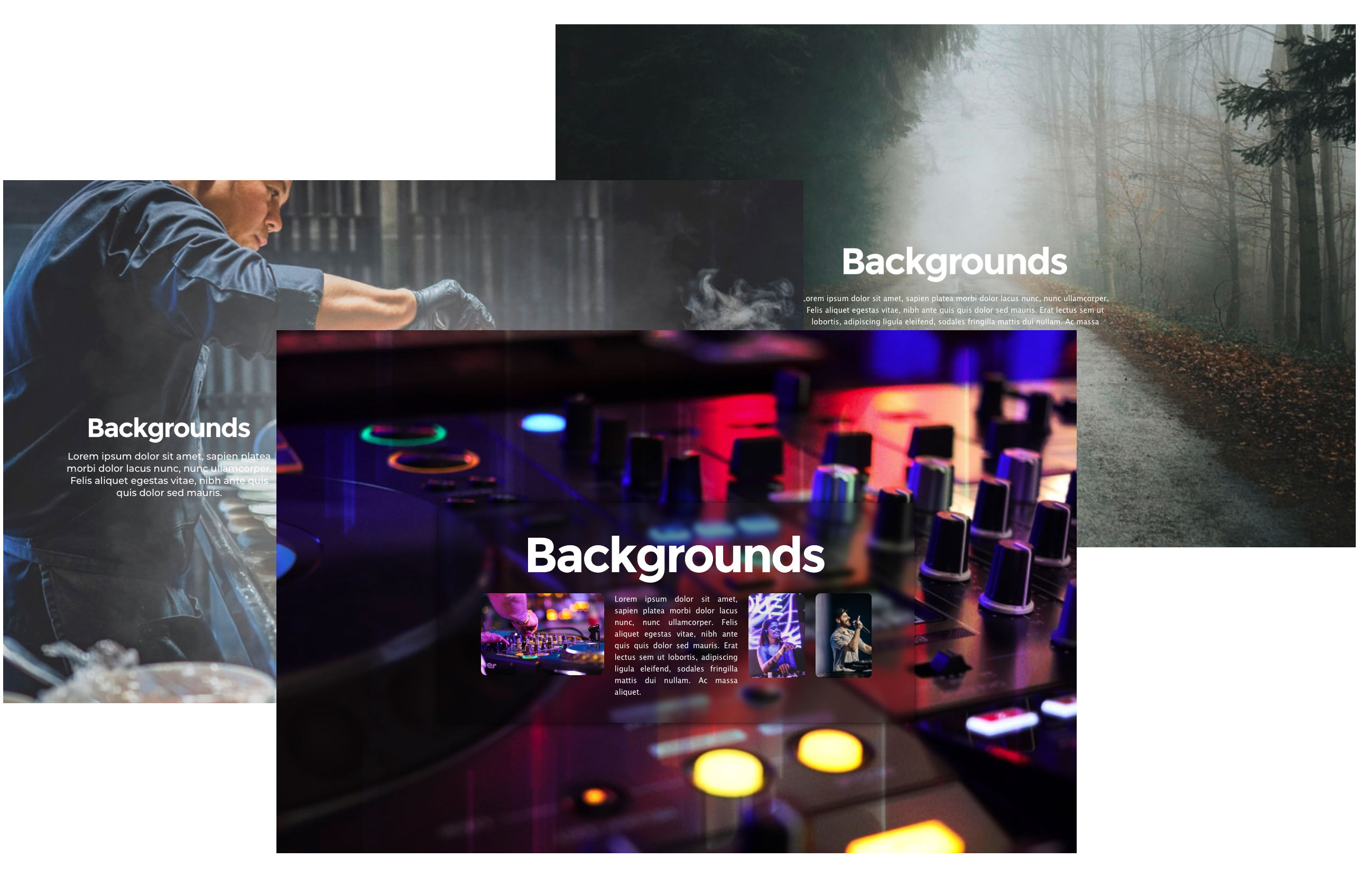
This stack makes dynamic hero areas using cutting edge browser visual effects!
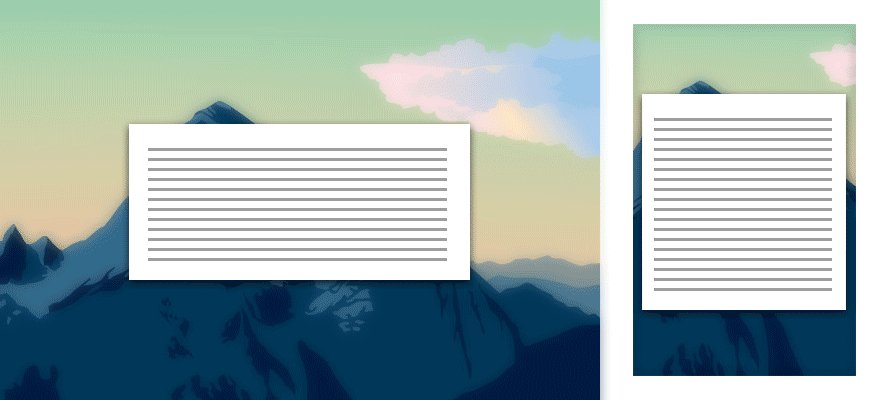
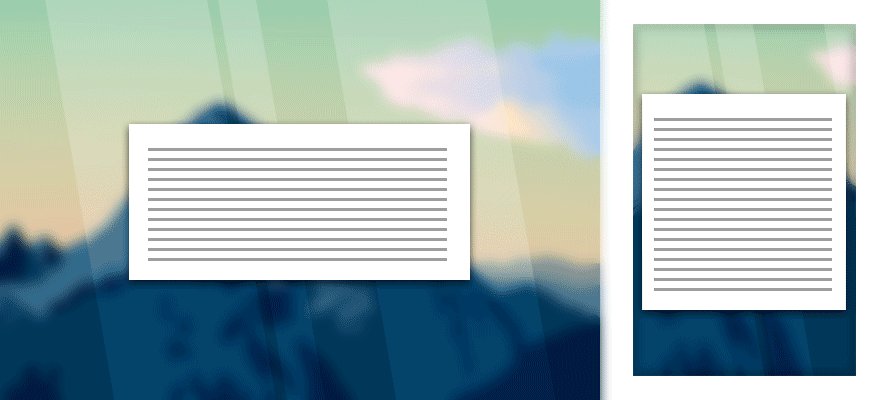
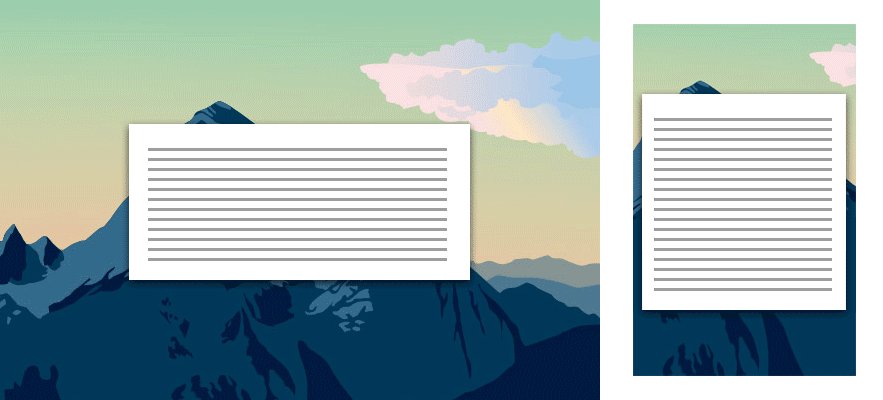
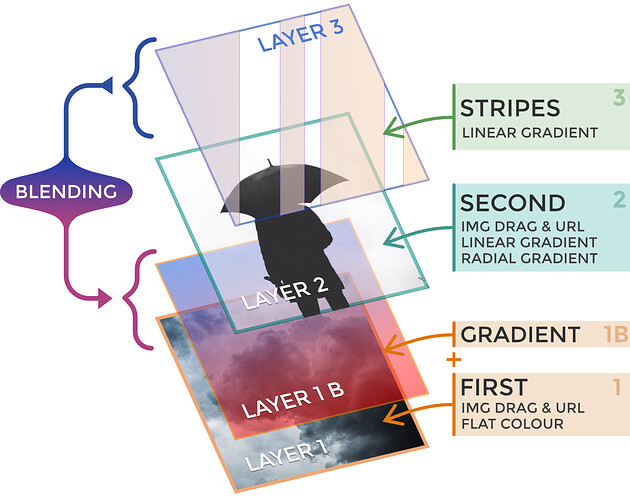
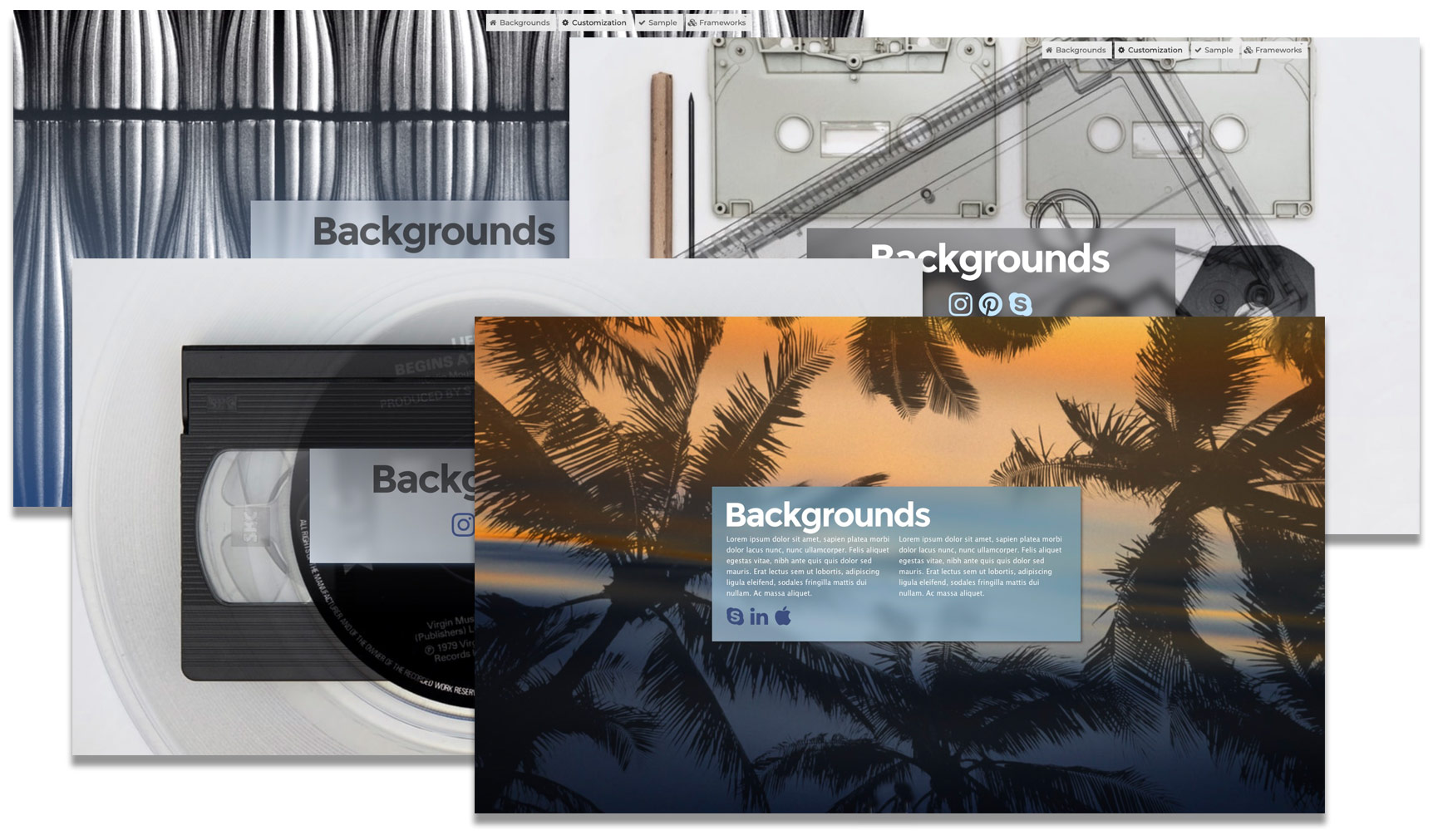
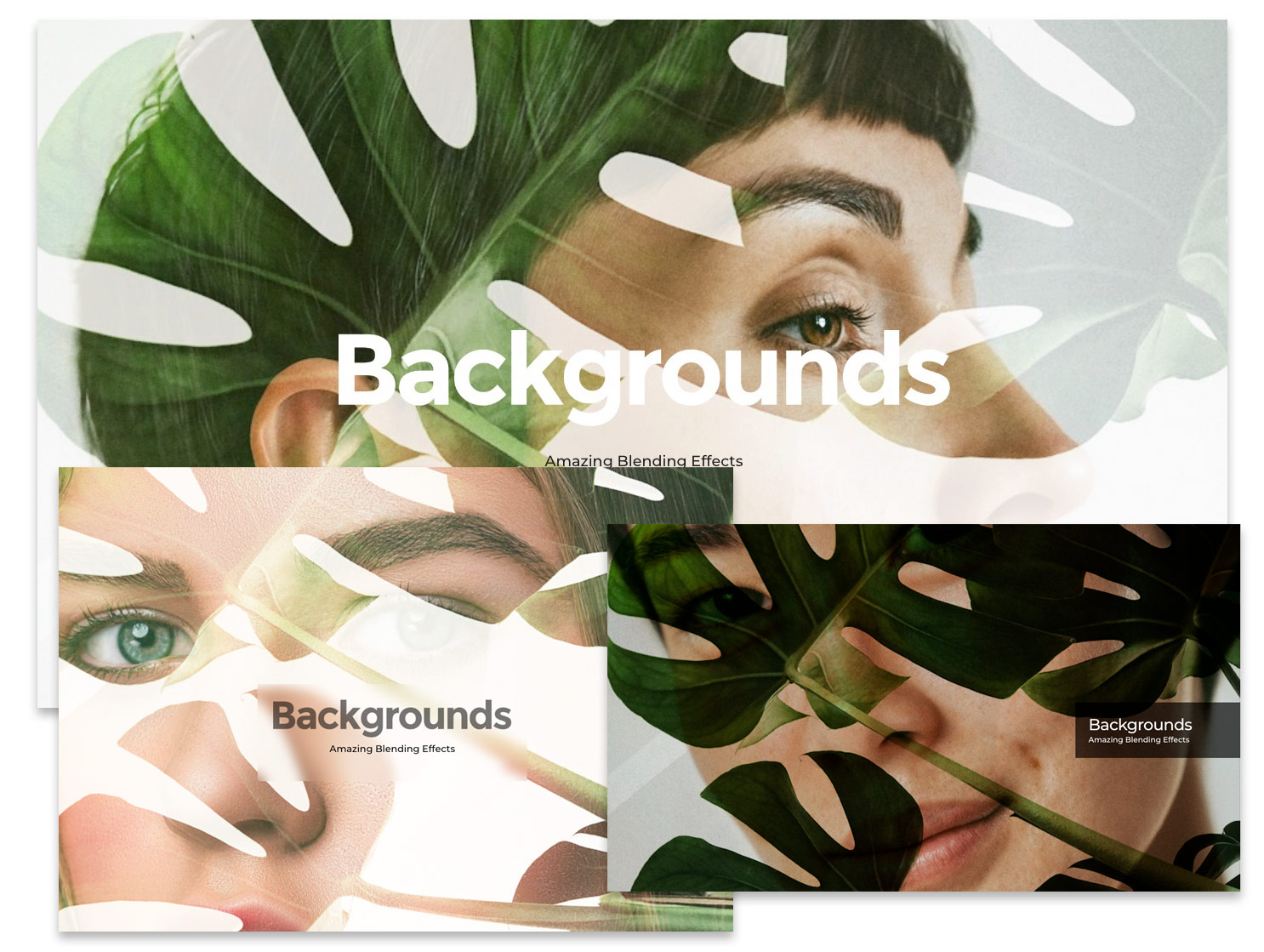
Multi-layered background with CSS Blending Effects; You can add both images and gradient by changing the blending mode.

Flexible column with custom width & alignment with breakpoints.

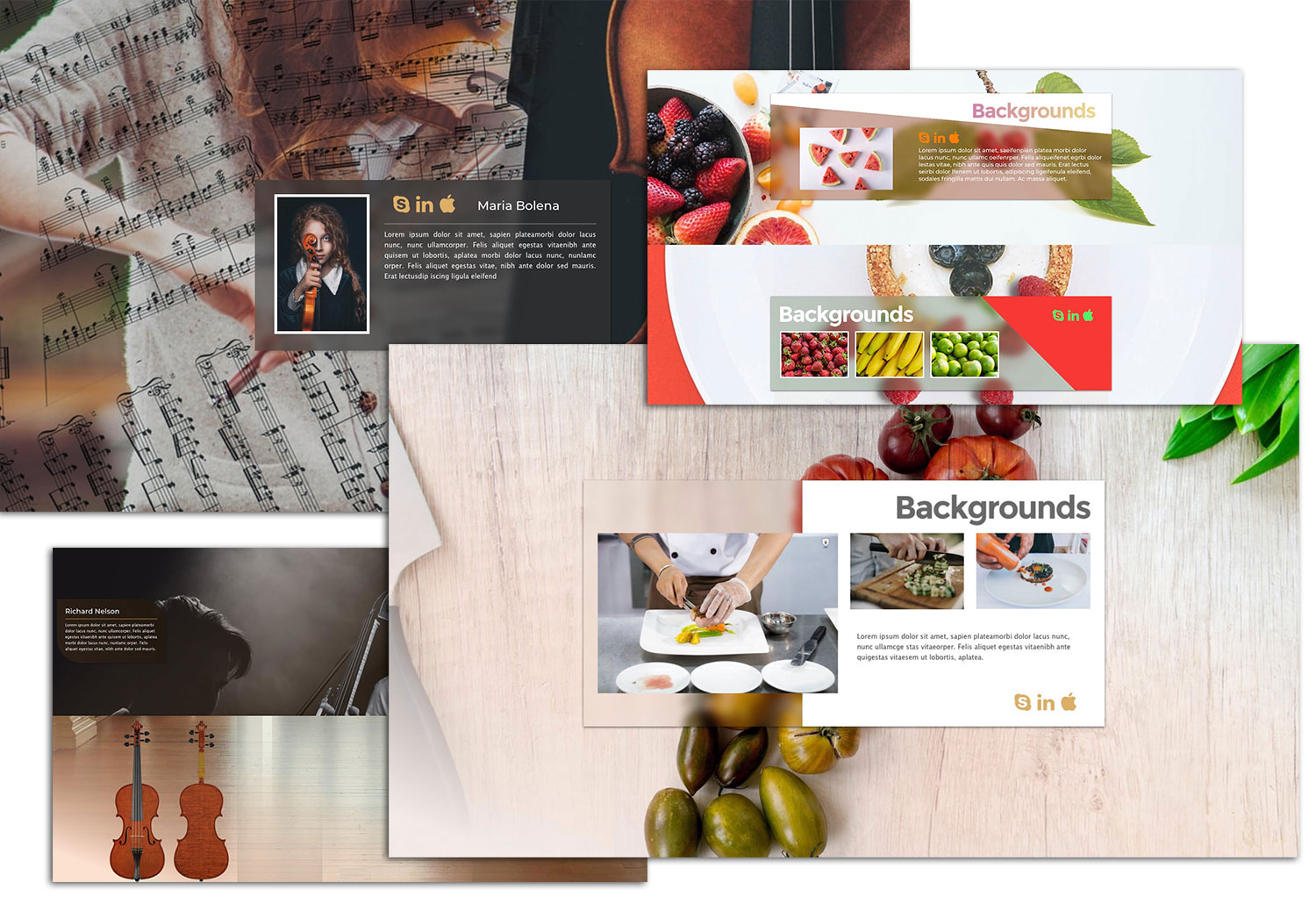
50+ Models ready to use


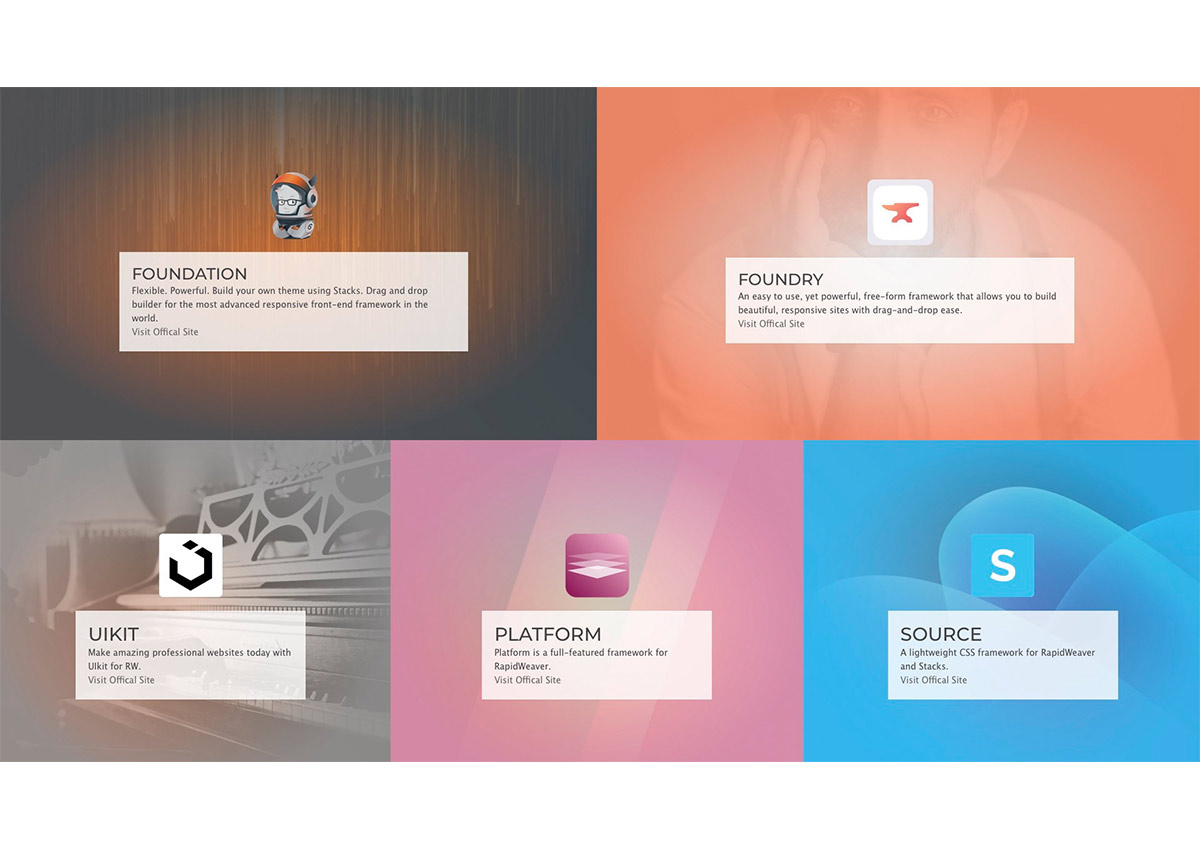
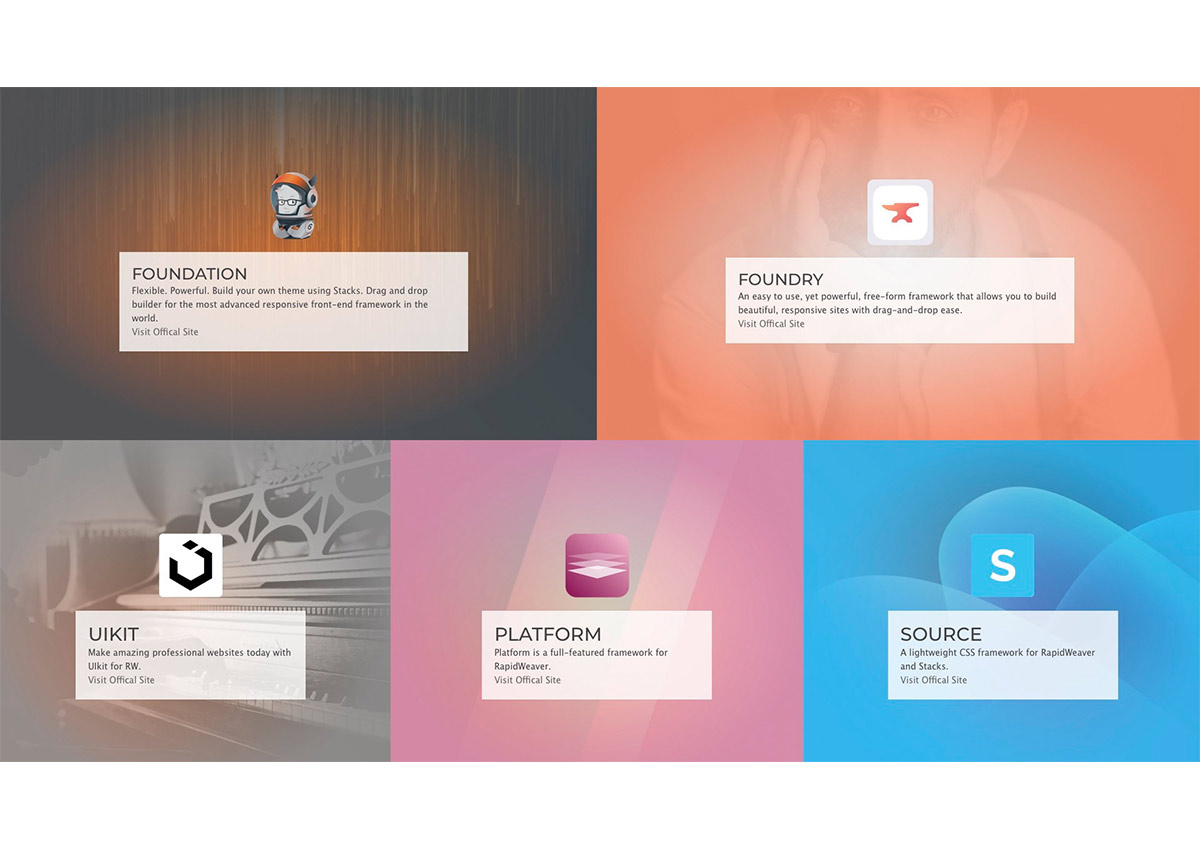
5 projects for RW frameworks

demos frameworks
thanks to everyone!
8 Likes
Is there somewhere to get this update as it does not show up in the Stacks updater?
Also I’m wondering if this release fixes the rounded corners on a slice as I have not been able to get that to work for me at all, even though I can see it working in some of the samples it does not work in my project?
Normally we send an email to all customers, drop me a message with your email. You can also download the update with your purchase link.
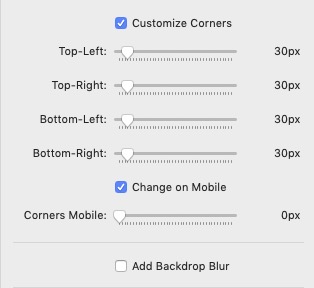
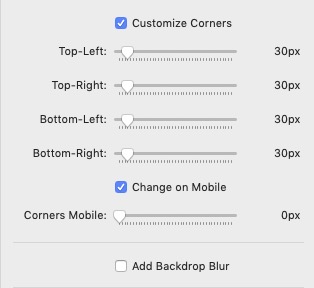
I’m not sure to understand the problem, in any case you can customize the rounded corners.
You can also change the radius in small devices with breakpoints.

BTW: with the Backdrop Blur Filter activated the Rounded Corners option is not available
New UPG 1.0.4 Available:
- Extended range for Layer 1 opacity
- New option to sticky the slice content at the top of the stack
- Updated HypePro® Animation Core
- Demo project updated 3 templates (page22) with animated GIF with cool effects!

If you like this stack, please consider to leave a Like or even a short review over at the RW Community page
Thanks
1 Like
New UPG 1.07 Available:
- Updated animaiton core.
- Solved issue if used with HypeTitles Stack.
- Improved performances using CSS blending
- New samples in Demo Project

Here a coupon for all RW4All guys, 20%off backgroundsrw4all
Thanks!
1 Like