Isaiah was scheduled to demonstrate Stacks Pro at the Stacks Summit 2025. I have not seen any commentary about it on this site or Joe’s forum. Can anyone who attended the event please share your thoughts about it?
It’s been released on discord., beta 38
And it’s amazing, too. Joe has released a theme for Foundation 6 and Stuart has released a theme for Source, and it’s possible to import all your stacks to test them out. It really feels as if we’re almost there now.
I waited for this moment, never losing the faith in Isaiah (and all contributors). But I am sure there is still a long, long way to go before the release day.
Where can the theme for Source be download?
For sure. But perhaps we can put it like this: ‘the mountains are in sight now — and getting closer all the time’.
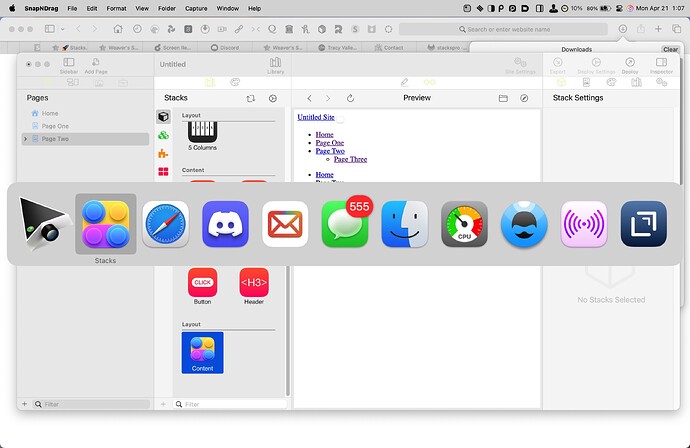
Actual link to actual Beta39 of Stacks6
https://yourhead.com/appcast/Naia/Stacks_6.0.0_beta_39_6054.zip
What it looks like:
Wow! Way to go @isaiah
In his own words, Stuart has released a crude hack of the base template to make Source (almost) work. Nav stack isn’t supported, and the Source theme settings are still in the stack itself, not in the Stacks theme section. Good news is, finally there’s some movement and it seems possible, or at least the intent is there. Not quite holding my breath yet though!
…yet…
But you know why this is? The Nav stack relies — as many navigation stacks do — on Rapidweaver‘s macros to build the menu. Isaiah will need to come up with some solution to this if Stacks Pro is going to import RW files (as suggested). But otherwise Source is performing well — I was playing with Source grids and everything I was doing was working fine. I also tested my stacks (LockUp and another in development) and they were working well too. I was particularly impressed here that Stacks Pro was picking up on variable fonts installed in my system, and I had full control of them (only a handful of Mac apps are doing that — Adobe and Affinity suites are the only ones I’m aware of).
The only thing I‘m disappointed by is the lack of a code panel — I mentioned this to Joe and it doesn‘t seem to be in the route map. Fortunately I worked out how to create a stack to do this, and will make a simple free one if nobody else gets there first with something better.
Not sure there is a need to ship a stack when my free Starter Pack already has a CSS and JS stacks to add your own code to the page. But feel free if you think your stack will make things for users. I am always open to enhancing mine if you need more features.
I am sure that Stacks will get something for this eventually. However, since there are already simple solutions, there are definitely more important things to work on at the moment.
Yes I’m aware of the situation regarding RW macros. As for the code panel, yes I’d like it too. We shouldn’t be digging around in stacks and partials for any page-wide or site-wide settings, include code and theme settings. Yes, I know it’s all a work in progress. In the meantime, does Source Coder not work for you?
Coder will also add CSS for the page. What I use most, though, is RW‘s site level CSS panel. That‘s the missing piece here, but it seems easy enough to rectify (my only question is about the order in which the new app will compile the css from its various sources). I‘m puzzled by why the code panels should be missing from the app, and curious how Isaiah is going to handle the importing of RW files with entries in the code panels.
This is currently not in scope. We will get project migration maybe at a later stage.
I don’t know what you’re taking about. Latest beta is public.
You should learn about Layouts. There are a few things in Stacks that will greatly improve workflows in Stacks 6. It also means that managing snippets of JS and CSS inside of a stack makes things more flexible.
I am sure that we will eventually get more utility fields like this. Like I said before, there are just more important things to focus on right now.
Layouts is certainly better than digging into partials for this kind of thing. Still, I think a site-wide code page is the way to go, to cover all bases.