Dear weavers
I am in the process of updating some old websites, and thought I would use svg’s for navigation icons. It’s the first time I’ve used them.
Thank you @habitualshaker, for the recommendation of the free Nucleo app to manage SVG’s.
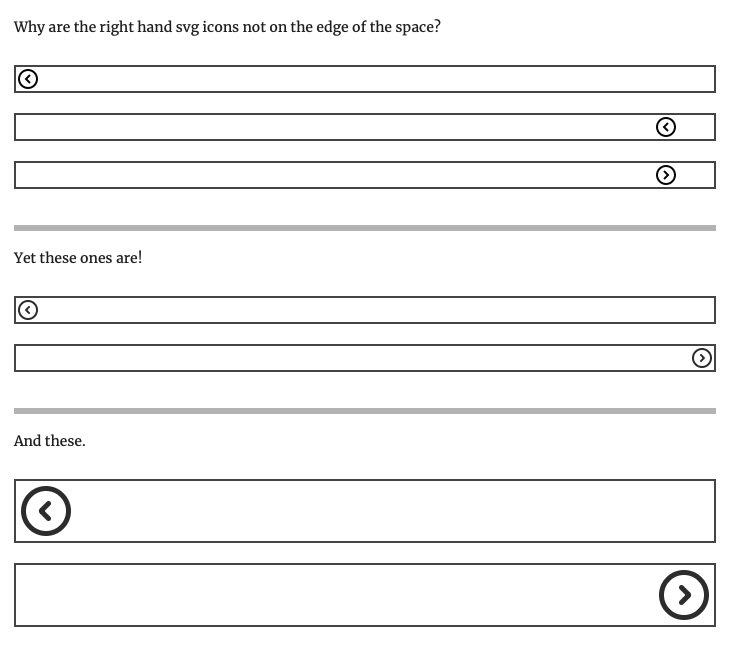
I had an issue with one icon - easily solved by replacing it, but it puzzles me: when aligned right, it doesn’t reach the margin. Other icons do align correctly.
For the sake of my continuing education, could someone let me know why this is the case?
The Rapidweaver file in Source can be downloaded here.
With many thanks
SVGs should really have a viewbox attribute (e.g. viewBox="0 0 24 24". The ones that weren’t working for you don’t have that.
1 Like
OK. Thanks. I need more education!
Sure enough if I import the svg into Nucleo and copy the SVG code, it adds a viewBox. However, the following code remained:
width="24" height="24"
I just deleted that from the SVG code in a text editor, and Hey Presto!, the icon aligns right, as it should.
I guest this is what this sentence means in the SVG stack knowledge base article: “It is best if you do not already have width and height values within the svg code.”
Many thanks
There is a setting in nucleo that will strip out the width and height values when you copy the code.
2 Likes
Thanks - I see that now in Settings in the Nucleo app
Thanks for your help today
1 Like