I wanted to share a tip for those who build Grids using Grid Plus & Grid Plus Pro. I.e. those who are pretty familiar with the Source grid stacks. . I find this approach simplifies the process and makes them easier to modify as you plan or build them and also in the future when you need to modify them.
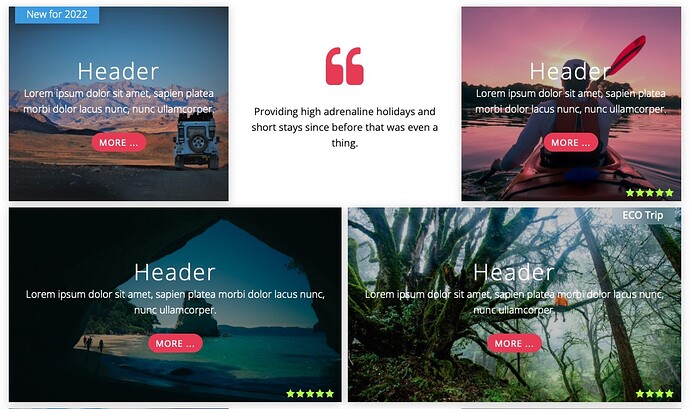
If you are building a grid that has a classic 3 column type of structure, that might also have 2 column elements, as shown in Example 1 below, then one way to build these is to setup in the Grid Setup, 3 different definitions for the column templates.
Typically this would be:
1fr 1fr 1fr for large, 1fr 1fr for medium and 1fr for small, whatever you set those specific breakpoints to be - 3 columns, 2 columns and 1 column.
For the 2 Col rows, it would be 1fr 1fr for large and medium and 1fr for small.
I find that defining only 1 Col template and use for all sizes is a better approach. In this case because we want 3 in a row and also 2 in a row, we multiply 2x3 to get 6.
So, in such a layout we would define 1fr 1fr 1fr 1fr 1fr 1fr or repeat(6,1fr) for the Grid Setup Cols template for the whole grid (at all sizes).
We then setup the first Item to fill 2 Cols for large, then 3 Cols for medium and 6 Cols for small. Instead of using the Reset to 1 function in Grid Plus, set the BP 2 setting for your small or medium to reset to 6 cols.
The main benefit of this approach is that you maintain the same Cols definition throughout the whole grid, and control the grid layout form each Grid Item BP cols settings.
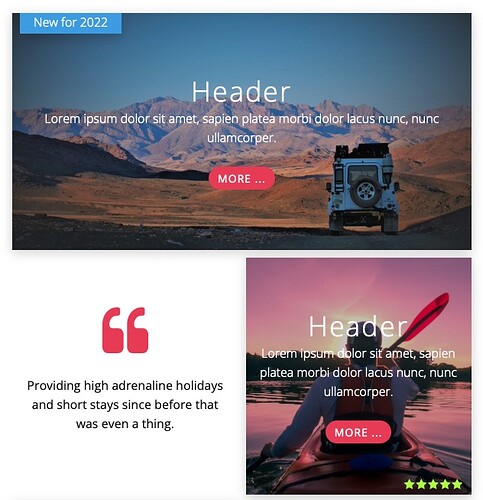
In the specific examples below,
1st Grid Item is set to 2 Cols for large, and then 6 Cols below 700px.
2nd & 3rd Grid Items are both set to 2 Cols for large, and then 3 Cols below 700px and 6 Cols below 430px.
Example 1.
Example 2.