Right, here is the problem.
This page (for my email marketing service) gives clients the option to signup for an account and pay, presently only in GBP.
https://www.mailshotmonkey.co.uk/pricing/
I want to offer payments in either GPB or Euro.
I’m using @yuzoolthemes Cart2 for the checkout stuff, works well, but can’t handle multiple currencies. To all pages with Cart2 stuff on it you must add a Cart2 base stack, this contains the currency settings, along with the Stripe/PP account details.
I use Stripe and have two accounts with them; one for pounds, one for Euros.
I can not put two Cart2 Base stacks on the same page, that won’t work. I need an alternative solution.
My thinking is Limelight.
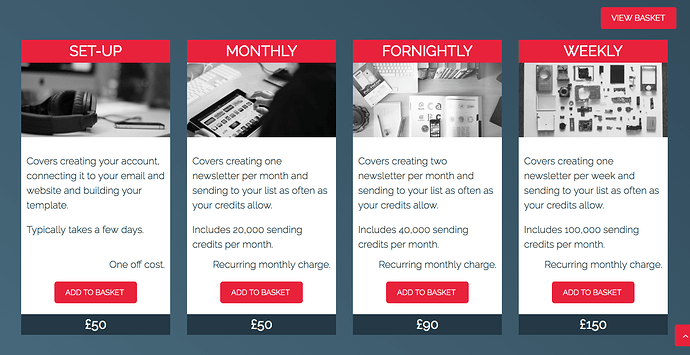
I will build two pages, each having the Cart2 base stack plus all the other pricing stuff that makes up that central product area on that page (see attached image).
One of these pages will be in pounds, and connect to my GBP Stripe account via the Cart2 Base stack, the other will work in Euro and connect to the Euro account.
When the client gets to the payment section instead of seeing the payment section (as per that image above) they will be asked to first select the currency: Euro or GBP. Once they’ve made a selection LL will pull in the relevant page in an iframe, and they can select and checkout as usual.
The crucial thing is, LL can’t load any of the pages by default, then just display the one that is selected. To get around the problem of not being able to have two Cart2 Base stacks on the same page, LL needs to only pull in the requested page AFTER the choice is made. Or, if it does pull in one of the pages by default, if the other page is selected, it needs to dump the default content before loading the new stuff.
Make sense?
I know the obvious thing to do here is just to make two complete pages, and let the user select the euro or GBP page at the start, but that doesn’t feel a very elegant way to do things. The above idea using LL, if it will work, is more complex but will end up with a cleaner experience for the user IMO.
@tav what are you’re thoughts on this one?