I can’t seem to find what is causing this problem with excellent Limelight stack. A few days ago limelight (set to stack content) suddenly stopped showing. It triggers the lightbox but there is no content. However, if I post an identical version of the site to another part of the shared server, voila, the lightbox appears with content.
The hosting dev folk looked at the (full) site and suggested it might be a caching issue. However, I am at a loss. I did have the site set up as a PWA with a service worker which I have now removed. I have uninstalled and reinstalled the stacks, the theme, even rapidweaver itself.
Here is a massively stripped down example of the issue to illustrate. Any help much appreciated. Click the animated gif for the lightbox trigger
not working
https://www.explorekythira.com/
working
https://worldofchillies.com/test/
Well that is a very weird one. There is absolutely no content being passed to the lightbox in the broken version (i.e. it is not just that it is hidden). There are however no reported errors (except a missing SVG on both versions) that would indicate a problem elsewhere on the page.
I know you have published to another domain on the server and re-installed everything but have you tried deleting all the files on the server and performing a republish all files ?
Failing that, what happens if you publish it to another test page on the same domain e.g. https://www.explorekythira.com/test or similar? i.e. is it really that domain or is it something to do with the RW publish that happened there? I find it inconceivable that it could be domain related given that the content is just stacks (an image and text) and you are not accessing external resources.
It is a bizarre mystery. I have already tried deleting all the files on the server. The domain explorekythira.com is an addon domain under gavinsearle. com which also shows the same issue if I upload the site to this domain. gavinsearle. com/test. I have also tried a site as per your suggestion, but no luck.
The missing svg is red herring as the map in limelight is actually an image map with waypoints (stacks4stacks hotspots pro). I just forgot to delete one of the stops.
I had been using Workbox wizard to cache the urls for a pwa but all of that stuff has been removed from the test site. My mac did fail on an upgrade (and now won’t switch off - black screen of death and mouse). Not sure if that is causing an issue.
I guess the next thing to do is to add explorekythira.com as an addon domain under worldofchillies where it works and draw a veil over proceedings. I will probably reinstall the Mac OS at some point to get past the shutdown issue…Maybe that will solve it. It has driven me mad for the past few days trying out a zillion combinations to get to this dead end. I am like a blind man at the back of a very dark cave. Thank you for trying. G
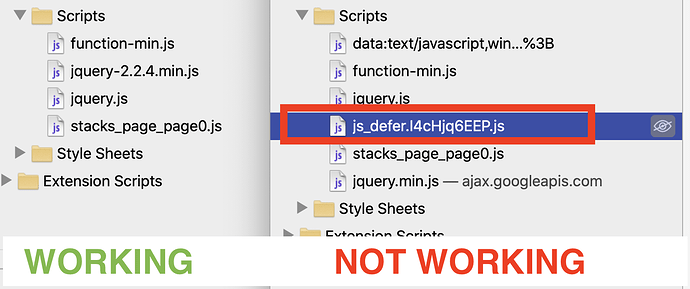
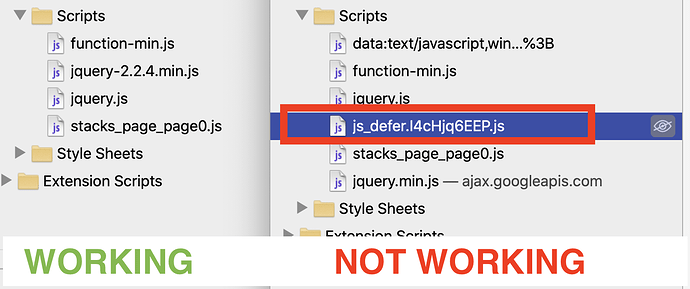
If you look at the two sets of JS files then there is an extra one on the broken domain.
It is called JSDefer - which looks for all the world like some sort of lazy deferred loading type of thing. Given the above discussion, it looks like that is being added to everything you publish on that domain by the host.
Given that this file is the only difference, then it would appear to be the culprit. You should ask the host what it is, why it is there and how to stop it being added to everything you publish on that domain. See where that takes you with them.

1 Like
Sleuth… I will pass it on to the hosting folk. I have a suspicion that I might have activated this as part of a suite of ‘out of the box’ optimisations available for the domain.
When I set up the PWA, the caching was so slow that Lighthouse deemed it a fail, so I thought I’d just try their one click solution to try and quickly bring down the size of website.
I was, however, aware of this and removed it in subsequent uploads, using cyberduck to remove all the files from the server and then do clean uploads. But this optimisation was has probably been applied to all the domains and addon domains and remains in some sort of active state. The lazy load Js might be a feature of these optimisation settings. Only an ill informed guess. I will pass this information on and get back to you.
Thanks for all this detective work. I will let you know the outcome. regards G
Hallelujah. Thanks a million. It was indeed part of a suite of optimisations that caused the lightbox to vanish. Bejesus that was a nightmare and thanks so much for being able to detect it. Even the hosting folk didn’t spot that the issue might have arisen as a result of their optimisation settings.
So all’s well that ends well. I can return to ancient version 18 of the site and ditch the next 9. The Horror…the horror.
Kind regards and thanks once more for your support.
Gavin
That is good news.
I was tidying my workshop this morning and it suddenly occurred to me that there has to be something different between the two example pages you provided. Lo and behold, there it was.
Thank you for providing the 2 simple examples - this was the key to finding the problem.
1 Like
Many thanks again, Andrew for all your help. It had reached the point where I had practically given up. Cheers Gavin