I thought I would show this here as an example of how powerful the Source Coder and Grid are.
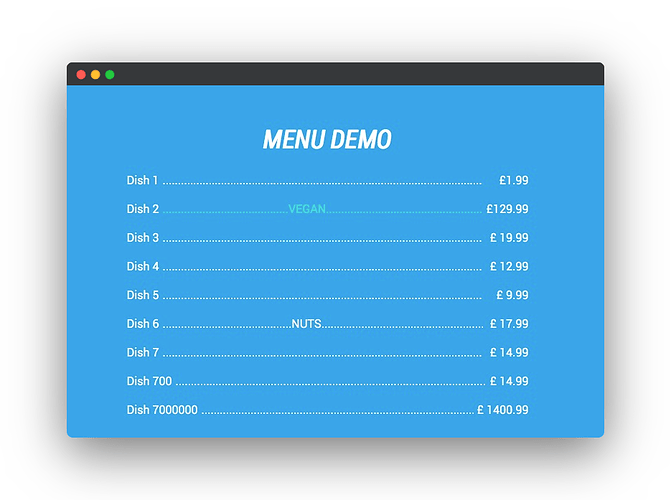
I was asked if Source could create this type of Price list and my initial thoughts were that should be an easy thing to build using Coder and Grid Plus. It proved much easier than expected and I realised that you also have total control over the layout in terms of the spacing, fonts, vertical alignment or not, colours, backgrounds as well as selecting other characters for the dots. In fact, every line is configurable individually if you want, so for example if you have vegan or nut allergy or an offer dish, they could be in a different colour with additional text.
Then I realised that the whole layout could be created using just 1 stack, i.e. Coder.
I don’t see much discussion about Coder on here. Source’s Coder is the jewel in the whole RW ecosystem. So if you are a Source user you should explore Coder. If your are not a Source user then you are missing out.
2 Likes
Would love to see an example of Coder and Poster 2 by you 😄
2 Likes
You certainly will as Coder is perfect for Poster.
As a background task and exercise in exploring Coder, I am in the process of attempting to build a whole site in Coder.
2 Likes
What is coder and where can I find more info about it?
That looks good @Webdeersign!
I should say that Coder will be a lot more useful once i get v1.3 of Source out (hopefully tomorrrow). It comes with a new (and customisable) Utility Classes stack which was really designed / intended to be used alongside Coder. (There’s also another couple of nice things coming in 1.3!).
3 Likes
It is the ultimate Lego building block that can build everything yet when you look at it it doesn’t appear to do much. It can build any layout you can think of and use less settings in Edit mode and therefore be faster than anything and the resulting code is not only tiny, but it creates clean easy to ready code compared to normal stacks.