I’m trying to construct a three col layout using Grid Plus and I’ve got the columns behaving as I’d like across the page. What I can’t work out is how to ‘push’ the content up and down the page on a column by column basis.
So for example, the content for columns one and three should go near the top of the page, while the content for column two should be centred. I can centre everything, but I’m not sure of which setting to tweak for the vertical alignment.
Just a hint or two of where to look would be great.
Thanks!
Rob
If I understand the question.
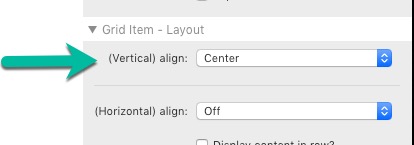
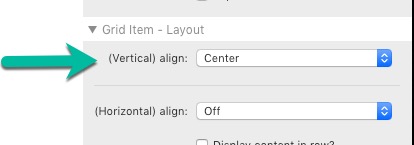
On the Grid Plus Item stack, there is a `(Vertical) Align filed:

2 Likes
Might be worth having a look at what the different vertical alignment options in each Grid Item behave. Remember you can adjust this on an individual grid item basis.
See https://www.freecodecamp.org/news/the-complete-flex-animated-tutorial/
1 Like
As @Teefers said but note these alignment options will only have any effect if the parent grid alignment is set to ‘Fill’.
Thanks chaps. I think there’s something fundamental that I’m not ‘getting’. The test page is at https://www.theblackpike.com/gridplus
What I’m trying to do is leave Col1 and Col3 where they are at the top of the page and then move Col2 down to the centre. Adjusting the vertical align simply moves them up and down within their existing position.
Rob
The ‘fill’ option on the parent grid equalises the height of the grid items in a row - these will take on the height of the item with the most content (unless you add your own min-height value to set the height of an item). The vertical alignment options in each Grid Item then aligns/ distributes the content within the available space.
It sounds that that you maybe want Item 2 on a second row on its own? You can specify positioning if that’s what you want to do - i.e state column 2 and row 2 as the starting position for Item 2.
Or set a min-height of (e.g.) 100vh for one of the items and see if that will give you what you need.