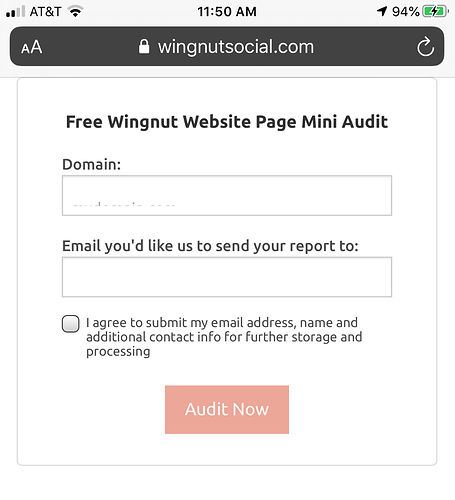
Hi - Can anyone see what the problem here is? I add this widget (cut and paste code from semrush siteaudit widget) https://wingnutsocial.com/test2.php and on mobile the text in the text field (mydomain.com) is being eaten up…
Any ideas how to fix? Is it getting extra padding on top added? This is a blank Foundation page… cheers all!
Ps I added it to a WordPress site and it worked okay… could it be a Foundation issue?
Mmh. Try this code:
input [type=“text”] {
height:auto;
}
Also doesn’t work in Safari desktop either…
Try this:
input [type=“text”] {
height:3rem !important;
}
You have to play with the height to match your needs.
Hi @Justin
It needs a line-height, try:
input[type="text"] {line-height:1rem}
Bill
Stack-Its
1 Like
Thanks all - Ill get to this again soon and try these options out - had to move on to another RW fire!